Las mejores 12 herramientas para diseño UI

En este artículo recopilo para ti varias herramientas para diseño UI que te servirán en tu día a día y con tus proyectos.
Todas son herramientas que he probado, así que no intentaré endosarte alguna que no te sirva para “nada” o que no cumpla con su función 🙂
- Herramientas para el uso de la tipografía
- Herramientas para generar paletas de colores
- Iconos, iconos e… iconos
- Herramientas de accesibilidad
Si buscas herramientas para UX e investigación, léete este artículo que escribí hace unas semanas 😉
Herramientas para el uso de la tipografía
El contenido es el protagonista del diseño de interfaz, así que no está de más que pongas especial atención a la tipografía (si quieres profundizar en la tipografía, lee lo que escribí sobre la jerarquía tipográfica y sobre cómo escoger buenas tipografías).
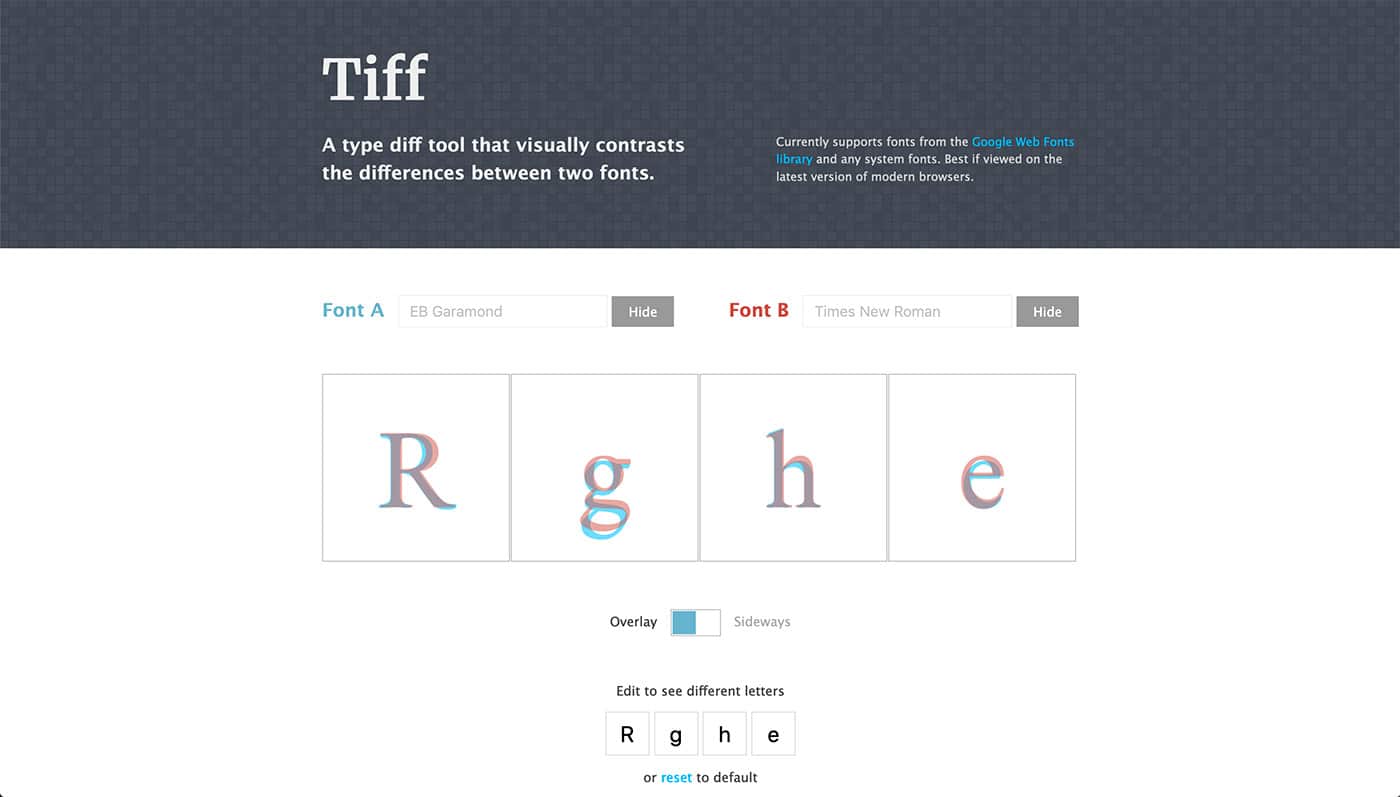
Tiff
Es bastante probable que en algún momento hayas querido comparar dos tipografías que se parecían… pero no. Con Tiff podrás: simplemente escoge las dos y observa sus diferencias y similitudes 🙂

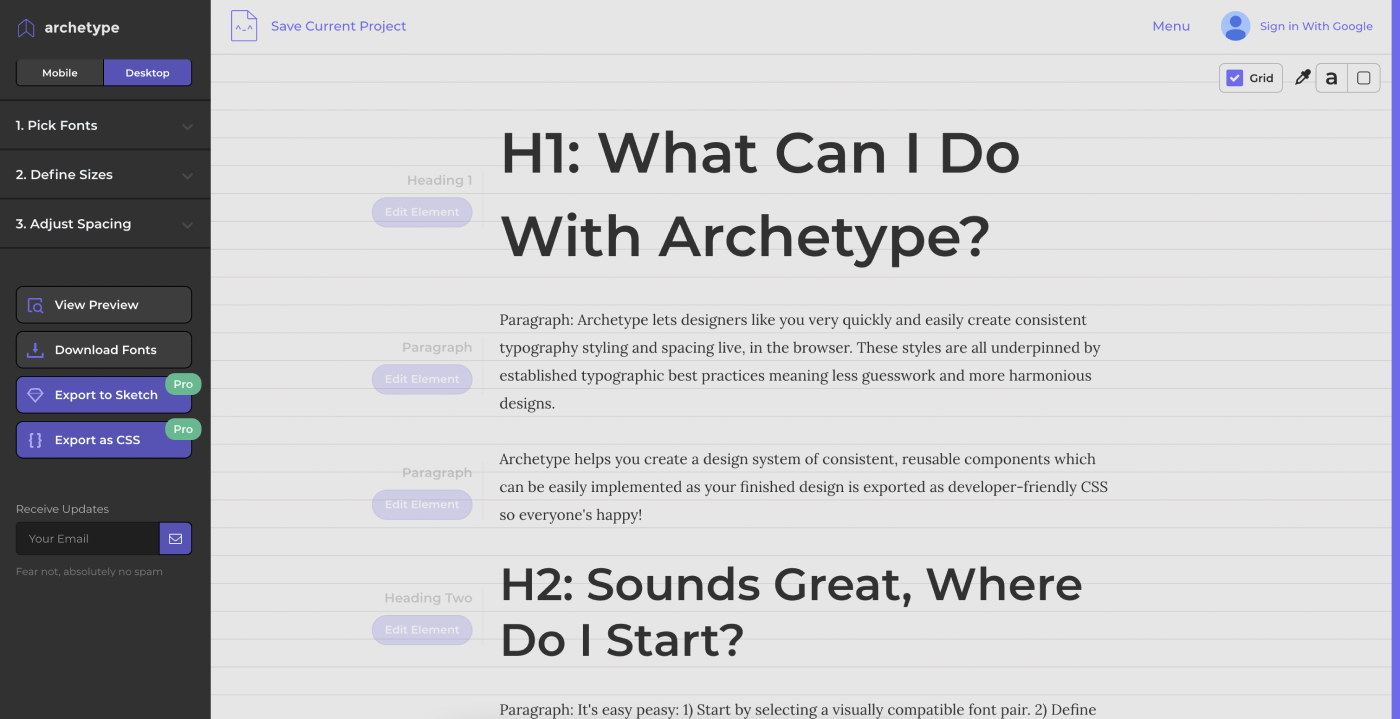
Archetype
Durante varios años he estado usando Modular Scale, pero hace poco encontré Archetype y me he enamorado.
Te ayuda a crear combinaciones de tipografías de una forma increíblemente fácil: simplemente escoge las dos tipografías de Google Fonts, el tamaño base, la escala (tienes una ayuda para seleccionar la que te irá mejor), ajusta el espaciado y… voliá!
Con la versión Pro (59 dólares al año) podrás exportarlo también a Sketch y en CSS.

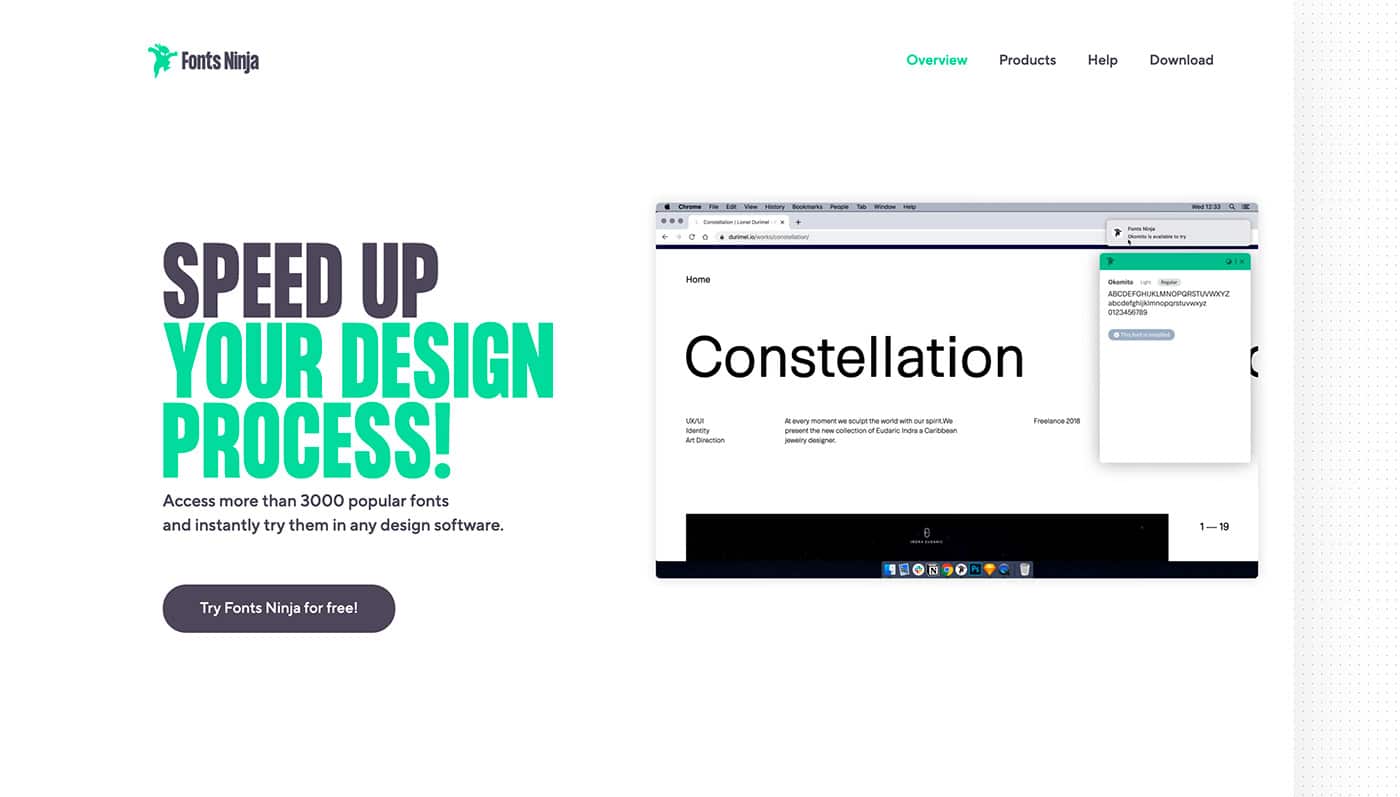
FontFace Ninja
Casi que te diría que esta es mi extensión por defecto en Chrome. Con FontFace Ninja podrás saber qué tipografía utilizan en una web, así como sus tamaños, espaciados, colores y dónde hacerte con ella.

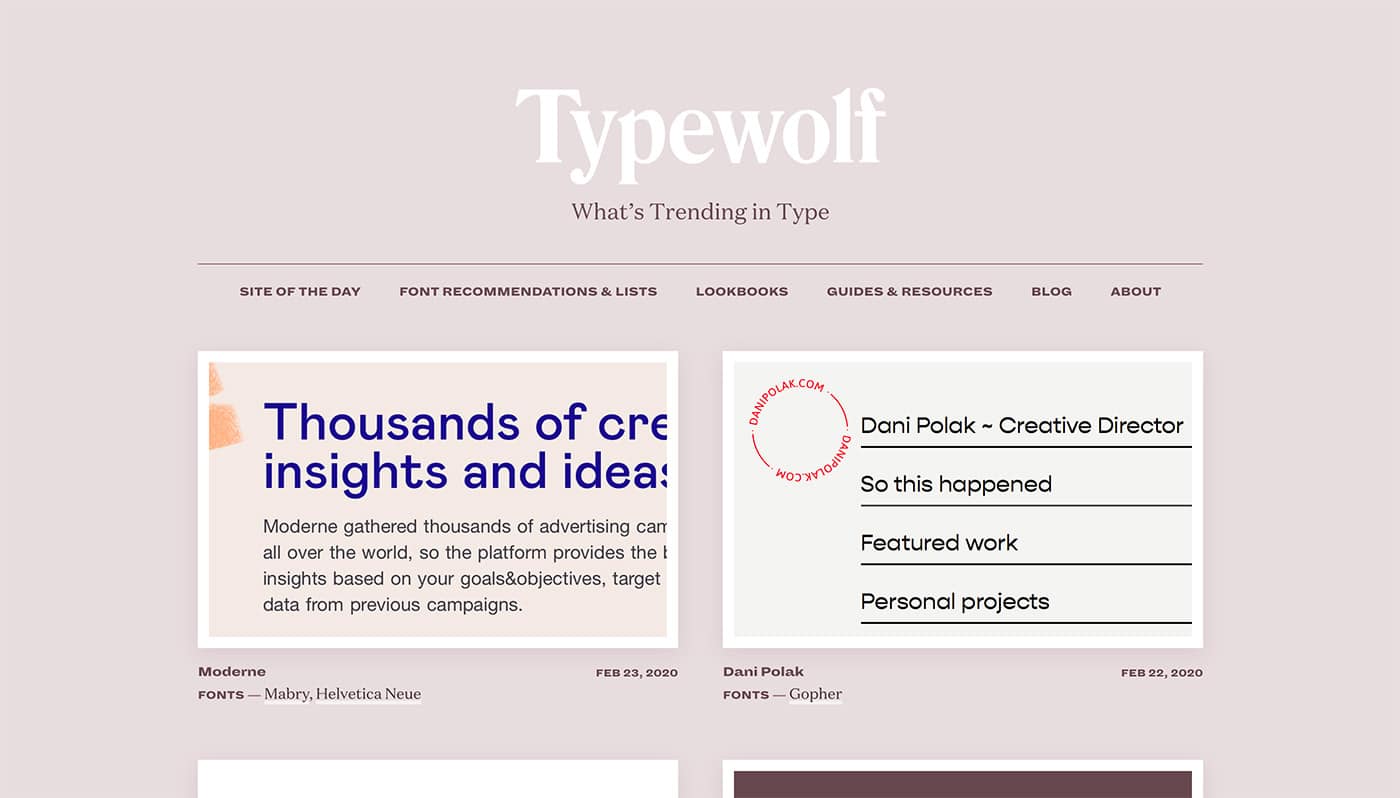
Typewolf
Si ya le has puesto el ojo a alguna tipografía y quieres ver cómo queda en combinación con otras y en un diseño ya hecho, Typewolf es lo que necesitas.
Aquí encontrarás capturas de diseño que con una y otra tipografía (por ejemplo, la GT America Mono) y también recomendaciones sobre cómo combinarlas, guías y otros recursos.

Herramientas para generar paletas de colores
Estos recursos te permitirán crear y utilizar combinaciones de colores que funcionarán bien en cualquier diseño que estés haciendo.
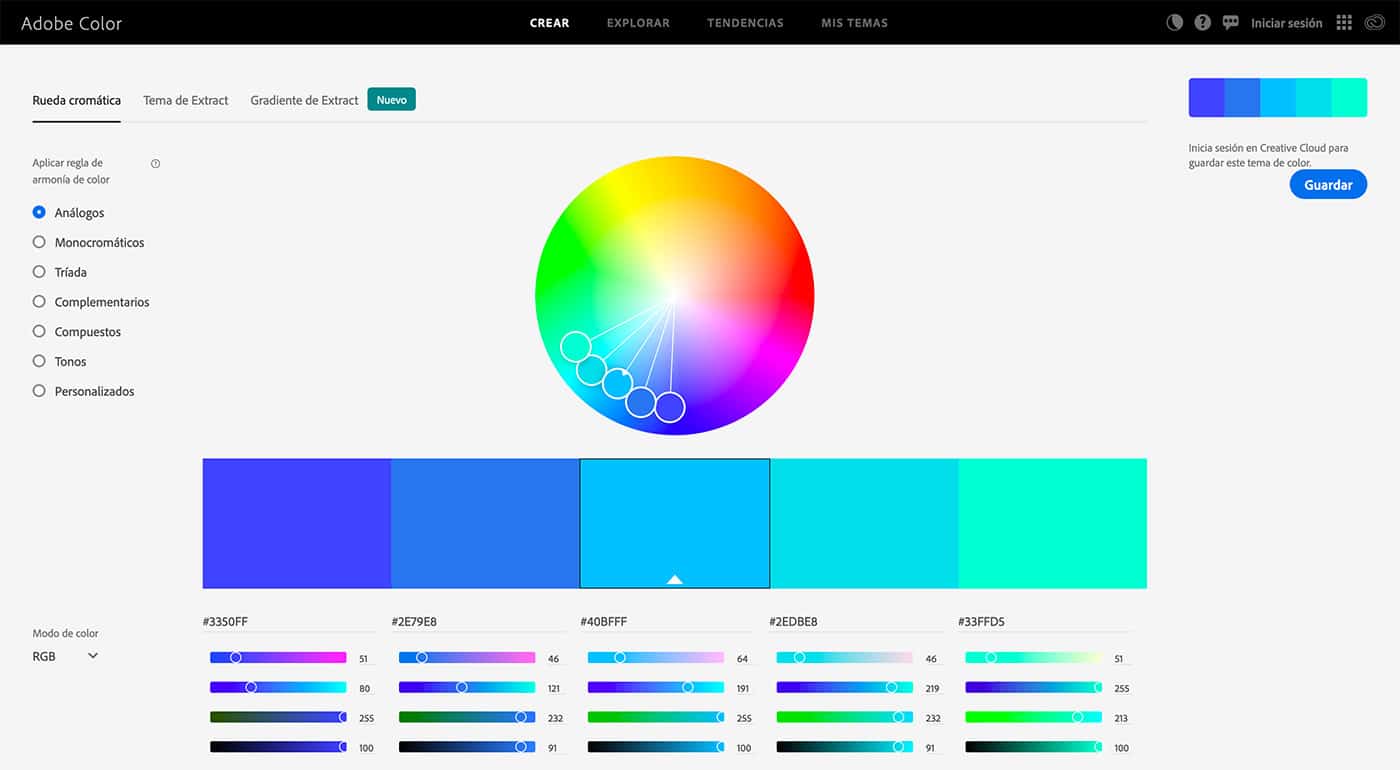
Adobe Color
Utilizando Adobe Color podrás crear paletas aprendiendo a la vez teoría del color: todas las combinaciones que genera están basadas en colores complementarios, análogos, tríadas…
Podrás personalizar fácilmente el color base (en hexadecimal) y la herramienta te generará el resto. También puedes cambiar el modo de color y escoger entre RGB, CMYK, HSV y LAB.

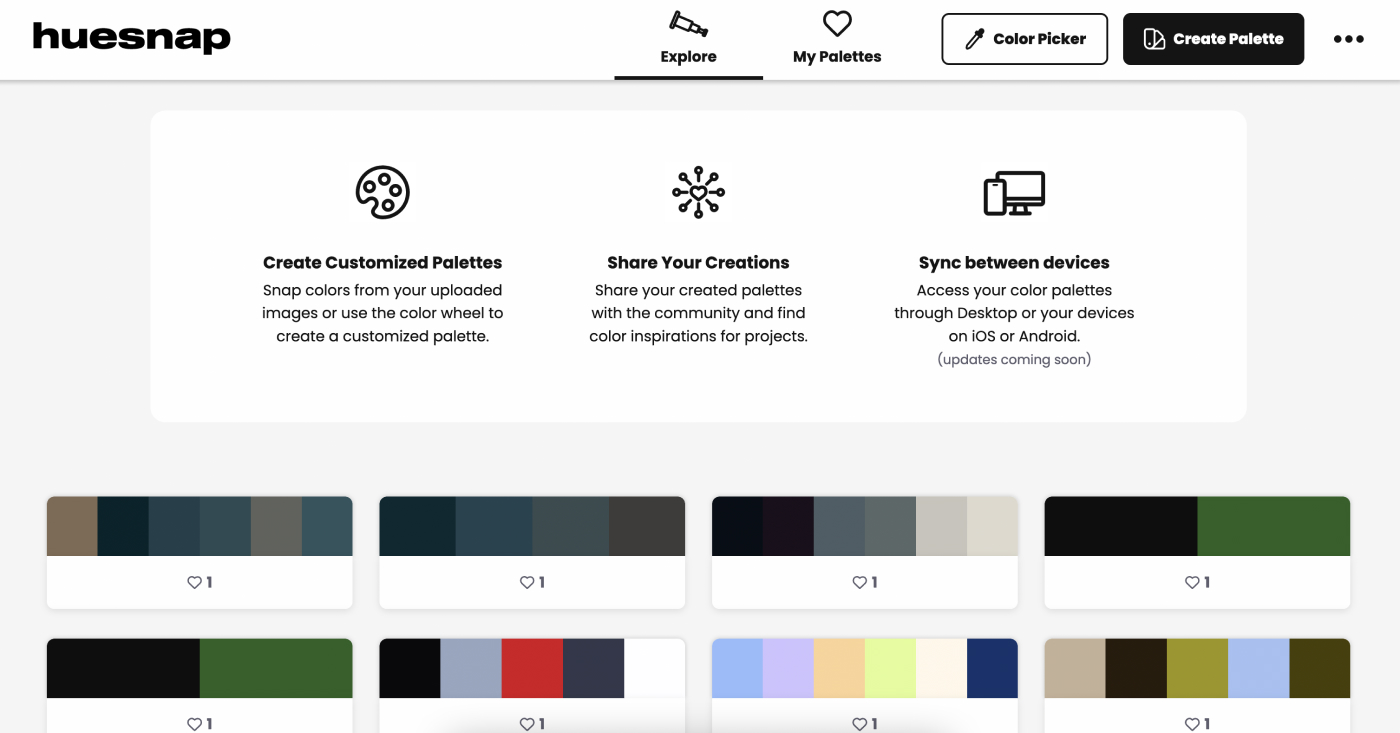
HueSnap
Cuando le das a “Create Palette” puedes crear una paleta con uno de estos dos orígenes: o es una imagen que ya existe o seleccionas tú mism@ un color con el cuentagotas.
HueSnap también te permite acceder a Explore, un apartado en el que hay diferentes paletas hechas por otros usuarios.

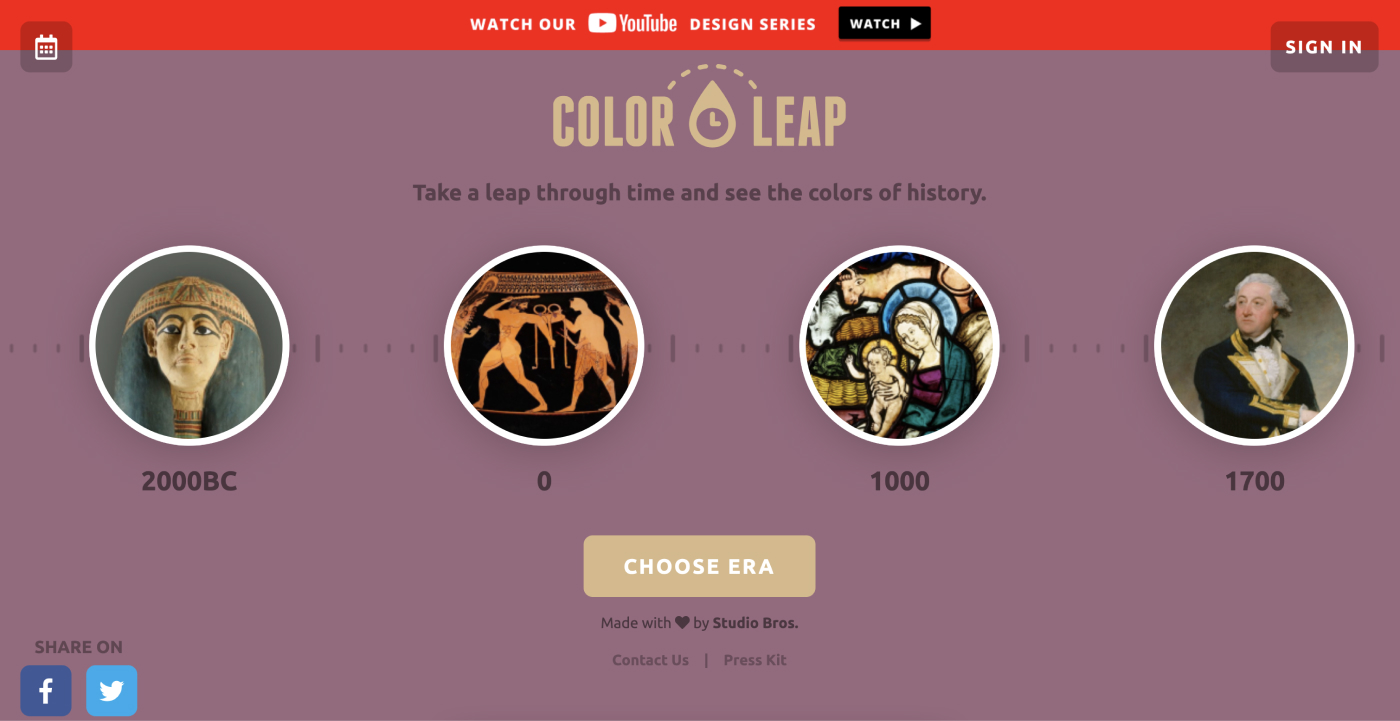
Color Leap
Esta herramienta sirve más para saciar tu curiosidad que para otra cosa: en ella recopilan paletas de color utilizadas desde la cultura egipcia hasta los años 60.
Por ejemplo, en Color Leap verás el clásico cartel de “We can do it”, su paleta de color y las de otros carteles de la época.

Iconos, iconos e… iconos
Como el propio nombre indica, y por si no te habías dado cuenta, aquí te listaré algunas herramientas y sitios web en los que encontrar iconos de calidad 🙂
Flaticon
Sin lugar a dudas, mi favorita. En Flaticon encontrarás seis millones (sí, 6.000.000) de iconos.
Da igual el estilo que busques: de línea, de un solo color, multicolor, más realistas, etc. los tienes todos aquí.
![]()
Iconos de Material Design
Si te agobia la gran cantidad de iconos que hay en Flaticon, puedes ir direct@ a utilizar los que hay en la web de Google sobre Material Design.
Quizás son mucho más estándar, pero también los que mejor encajarán en tus diseños: sus proporciones están bien planteadas y son iconos fácilmente reconocibles. Además podrás descargar un fichero de Figma que los contiene todos o ir uno por uno y descargar únicamente los que necesitas.
Pssst… si quieres aprender más sobre Material You, aquí tienes el análisis detallado que hice ^^
![]()
IconFinder
Como su propio nombre indica, en IconFinder podrás buscar cualquier icono que necesites. También tienen casi seis millones de iconos en prácticamente cualquier estilo que puedas necesitar.
![]()
Semantic UI
Esta web la he descubierto hace muy poco: en ella encontrarás iconos organizados de forma semántica. Es decir, podrás buscar iconos que representen “salud”, “mapas”, “logística”, etc.
Vale la pena que le eches un vistazo.
![]()
Herramientas de accesibilidad
Si buscas herramientas para comprobar la accesibilidad de tus diseños puedes leerte este artículo que escribí en el que recopilo siete herramientas muy útiles. Allí encontrarás extensiones del navegador para hacer una auditoría rápida, herramientas para comprobar el contraste en tu paleta cromática y tipografías y hasta simuladores para ver cómo alguien daltónico o con problemas de visión ve tu diseño.