Una (breve) guía del ritmo vertical en el diseño de interfaces

¿Por qué hay diseños que se sienten bien y otros no tanto? Puede ser por la tipografía escogida, la paleta cromática, el estilo visual o la consistencia, entre otros aspectos.
Pero también puede ser porque un diseño tiene bien definido el ritmo vertical y el otro no. El diseño es una suma de muchas partes y por mucho que unas estén bien, si hay alguna que está desajustada, se notará.
Si quieres mejorar la experiencia de tus usuarios y entender mejor el ritmo vertical, este es tu artículo 🥁
¿Qué es el ritmo vertical en el diseño?
Utilizamos la expresión “ritmo vertical” para describir cuando un texto se alinea adecuadamente con las líneas horizontales espaciadas uniformemente.
Piensa en el cuaderno que llevabas a clase, ese que tenía todas las hojas llenas de líneas horizontales azules que iban de un lado a otro de la hoja. Todo lo que escribías lo hacías apoyando las letras encima de una de esas líneas y a veces incluso dejabas una o dos líneas en blanco si querías separar un título o un bloque de contenido de otro.
Esta línea es la línea base (en inglés lo verás escrito como baseline). La distancia entre estas líneas base es lo que llamamos interlineado, que en inglés es line-height o leading según el entorno en el que trabajes.
Un buen ritmo vertical facilita la lectura de texto y mejora el aspecto general de un diseño. Aunque es un concepto muy arraigado en la tipografía y en el diseño impreso, también se adapta al diseño de interfaces.
Ritmo vertical y diseño de interfaces
Antes de nada, una aclaración. Aunque en el diseño impreso la línea base sí encajaba en la tipografía, en el diseño digital es más complicado debido a diferentes limitaciones técnicas en las que no entraré. Solo tenlo en cuenta a la hora de diseñar y al hacer el hand-off al equipo de desarrollo.
¿Qué retícula hay que utilizar?
Si te ha venido algún número a la cabeza, seguramente será la retícula de 8pt. No es una respuesta incorrecta, aunque en un contexto tipográfico suele utilizarse la de 4pt por dos razones principales:
- Es más flexible, por lo que admite más variaciones y control sobre el resultado final
- Sigue siendo compatible con la retícula de 8pt si se utiliza en el resto de elementos de la interfaz
Mostrar y configurar retículas en Figma y Sketch
En Figma:
- Selecciona un Frame
- En el panel del inspector de la izquierda, en Layout Grid, añade una retícula (+)
- Haz clic encima y cámbiala a Rows con un count Auto para que ocupe el Frame entero y un alto (height) de 4
- El atajo de teclado para mostrarla u ocultarla es Control + G

Así se ve la retícula en Figma. El resultado final dependerá de cómo configures el color para identificar las diferentes franjas.
En Sketch
- Selecciona un Artboard
- En el menú View – Canvas – Show Layout añades la retícula
- En el menú View – Canvas – Layout settings… (o Control + Command + L) selecciona Rows. En Gutter Height escribe 4px y en Row Height 1.
- El atajo de teclado para mostrarla u ocultarla es Control + L
Cómo “aplicar” el ritmo vertical
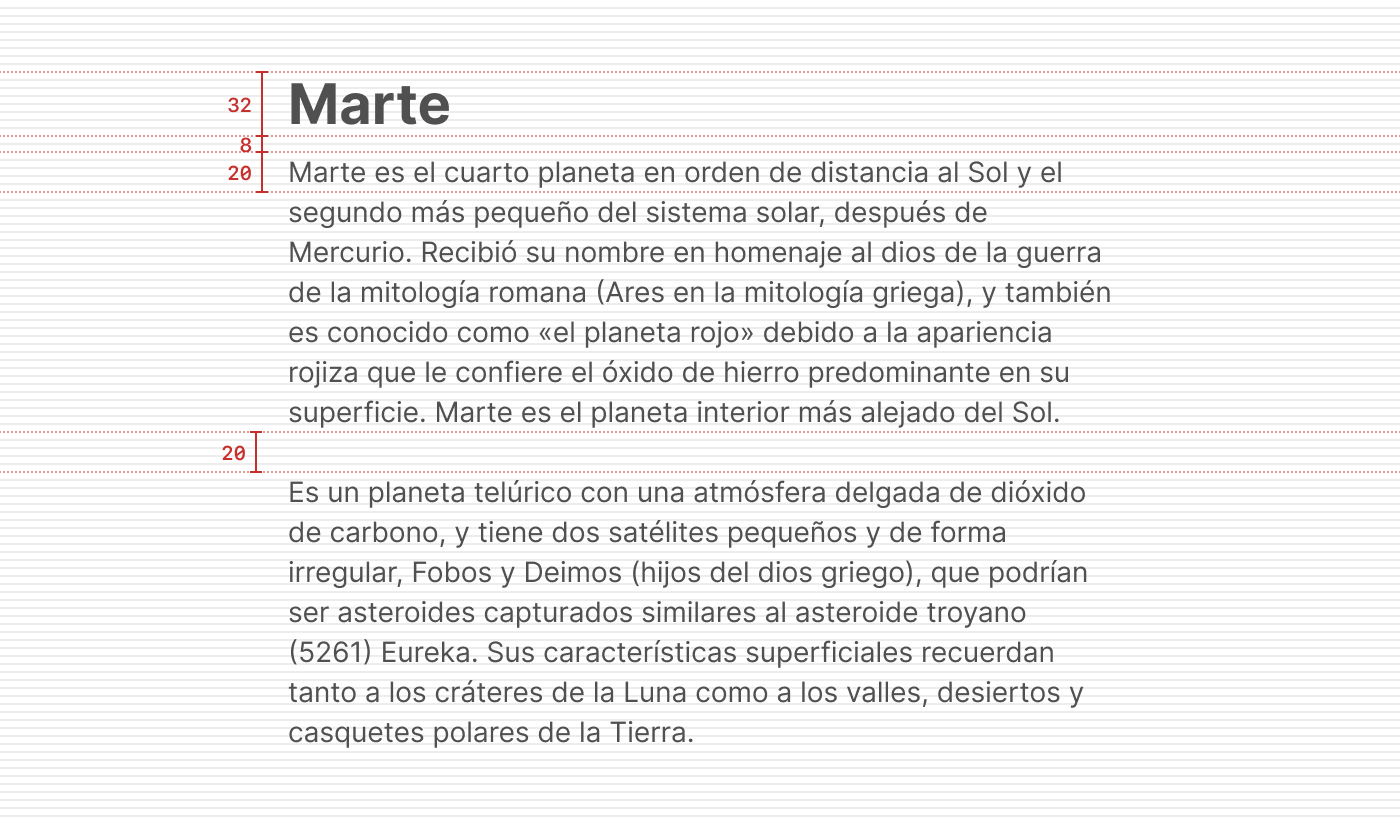
El primer paso es decidir el tamaño base de la tipografía. En el ejemplo que verás a continuación es de 14, con un line height de 16 y una distancia entre párrafos de 20.
El alto de línea de 16 hace que cada línea ocupe exactamente una línea de la retícula. Si lo dejas al tamaño por defecto, puede ser que ocupe 3,75 y esto, a medida que añadas líneas, se irá descuadrando cada vez más.
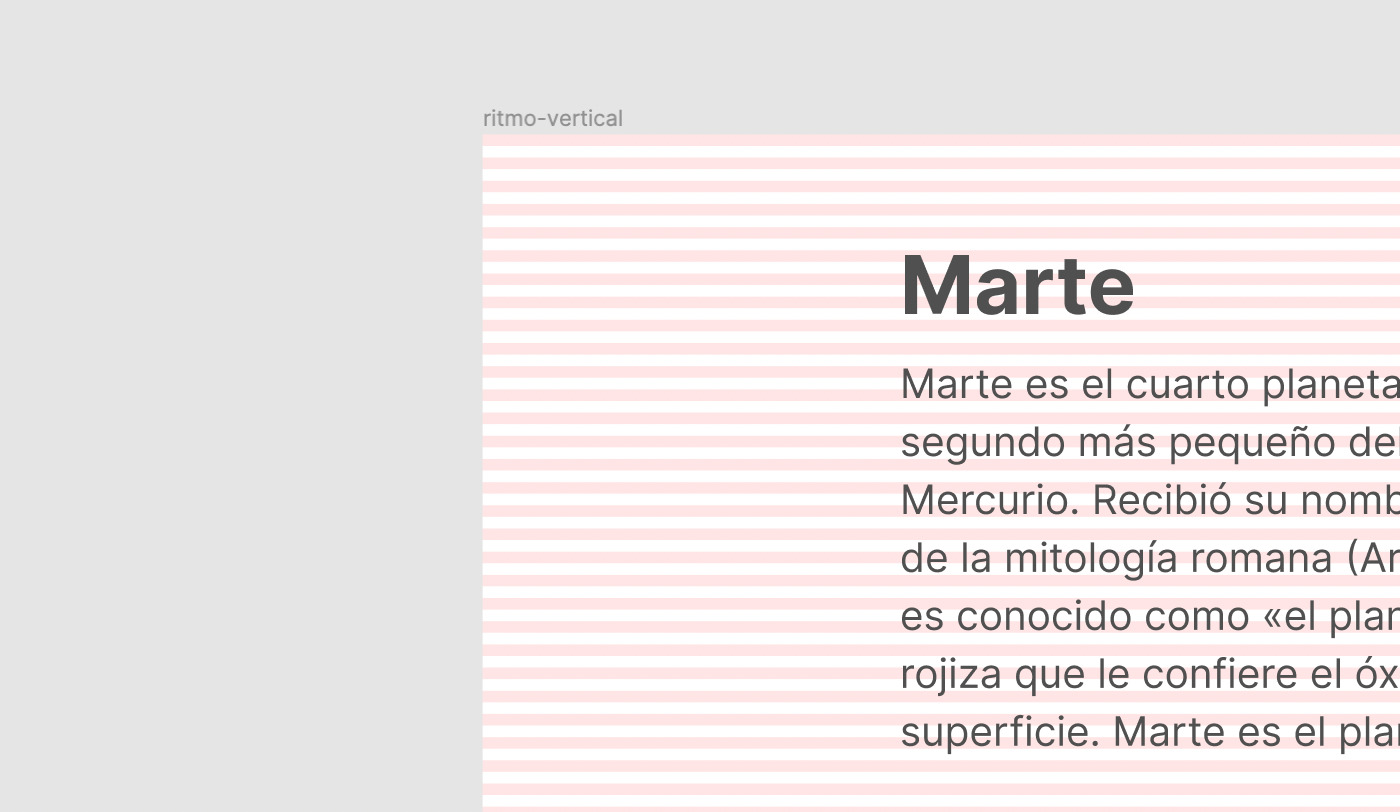
Para que nos entendamos:

En este ejemplo la distancia entre las líneas grises es de 4px. Las he añadido manualmente para hacer más fácil la visualización.
Ejemplo de ritmo vertical en un artículo
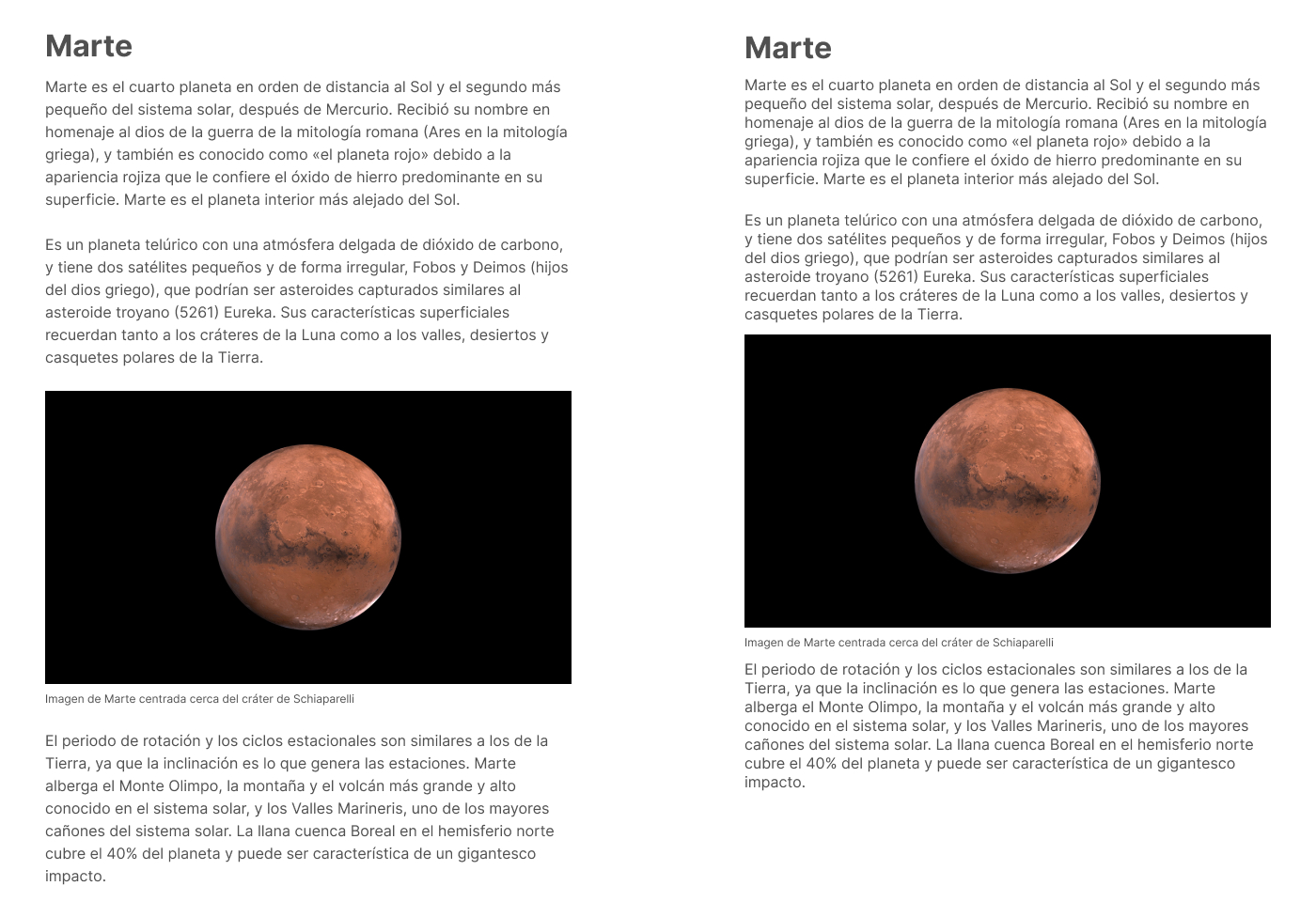
Compara bien estas dos versiones. La izquierda se siente bien, pero la de la derecha tiene algo que no termina de cuadrar. Este “algo”, es el espaciado y el ritmo:

El mismo artículo, pero uno tiene una retícula por detrás (izquierda) y el otro no.
En el artículo de la izquierda el espaciado de la imagen con los párrafos de texto es el mismo que hay entre los propios párrafos del texto. En cambio, en el de la derecha, el espaciado entre párrafos no está configurado y el de la imagen es el mismo que hay entre el título y el primer párrafo.
Apuntes finales
Como todo en el diseño, la mejor forma de aprender es que te lances a Figma o Sketch, abras un proyecto que ya tengas hecho y empieces a configurar la retícula y a jugar con los diferentes valores.
Los números que escojas dependerán enteramente de la tipografía, del tipo de proyecto y de lo que quieras transmitir: no es lo mismo un diseño en el que todos los elementos están muy juntos que otro en el que todo respira y tenga un ritmo más pausado y espaciados más generosos.
Por último: no te obsesiones demasiado con los números, el diseño se basa muchas veces en lo que se siente bien a la vista y no tanto en un cálculo matemático. Los espaciados que te parezcan correctos a ti pueden ser demasiado (o demasiado poco) para otra persona.