El secreto de un buen archivo de Figma

Este artículo te ayudará a empezar con buen pie cualquier proyecto de diseño, con todo lo que necesitas en tu archivo.
Te enseñaré como usar las plantillas de Figma y cómo montar un sistema que puedas replicar en cualquier proyecto, ahorrando tiempo y mejorando tus entregas.
¡Empecemos!
¿Por qué usar plantillas en Figma?
Desde que empecé a diseñar, cada vez que llegaba un proyecto a mis manos lo empezaba abriendo un archivo nuevo de Photoshop. Después, con Sketch, hice lo mismo… hasta que me di cuenta de dos cosas:
- No era productivo hacerlo así, porque perdía tiempo configurándolo todo. Cada. Vez.
- Cada archivo era diferente, por lo que a veces no encontraba lo que necesitaba cuando un tiempo más tarde volvía a entrar. O le dificultaba la vida a otr@ compañer@ de equipo.
- Mi sistema no era predecible, y cuando lo compartía en presentaciones o lo veía algún stakeholder siempre era «sorpresa» lo que encontrarían allí.
Así que empecé a configurar una plantilla en Figma que contiene todo lo que necesito en cada proyecto. Y si hay algo extra, simplemente lo borro.
Te explico paso a paso qué contiene y al final, te dejo la plantilla descargable.
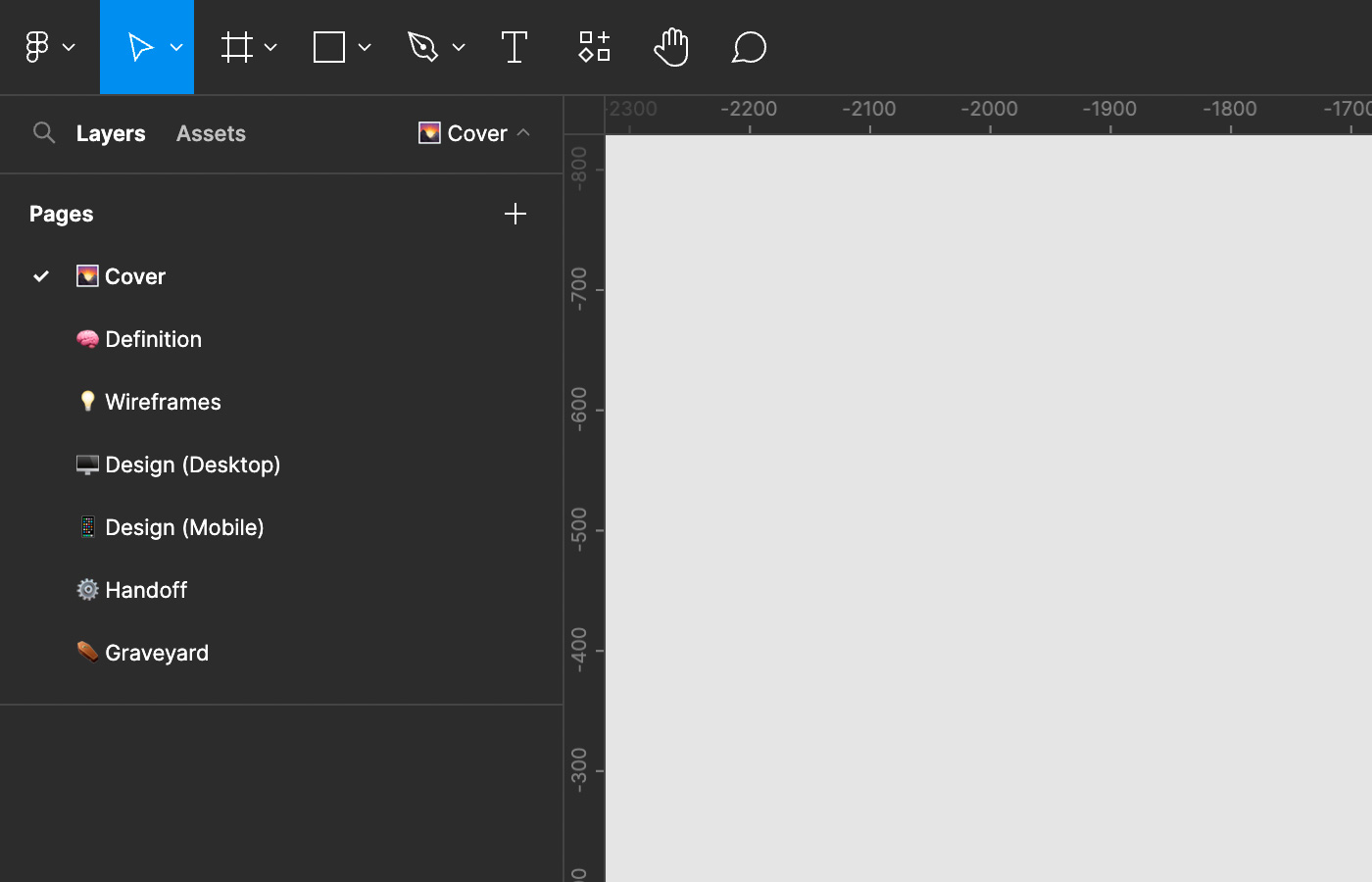
La estructura básica en Figma
Esta que verás a continuación es la estructura básica que sigo en los archivos de Figma.

Te cuento cada una de ellas al detalle en los siguientes puntos 🙂
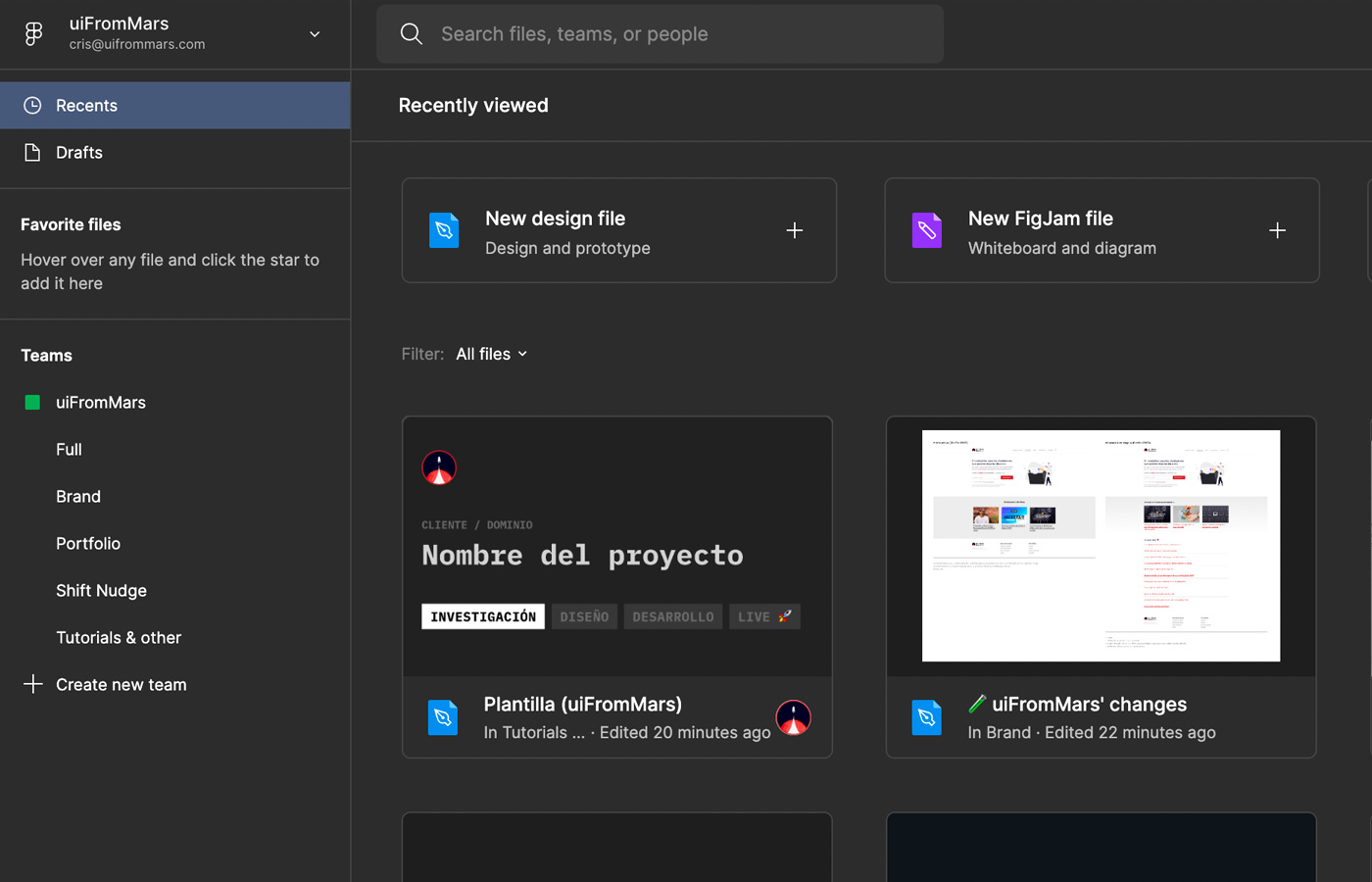
La miniatura es importante
La miniatura (thumbnail) te servirá para poder diferenciar mejor el proyecto cuando estés viendo los archivos recientes o cuando estés dentro de un proyecto.
Suelo incluir esta información:
- Cliente o dominio
- Nombre del proyecto
- Estado del proyecto
El avatar suele ser una fotografía de quién se encarga del proyecto o, simplemente, la marca.

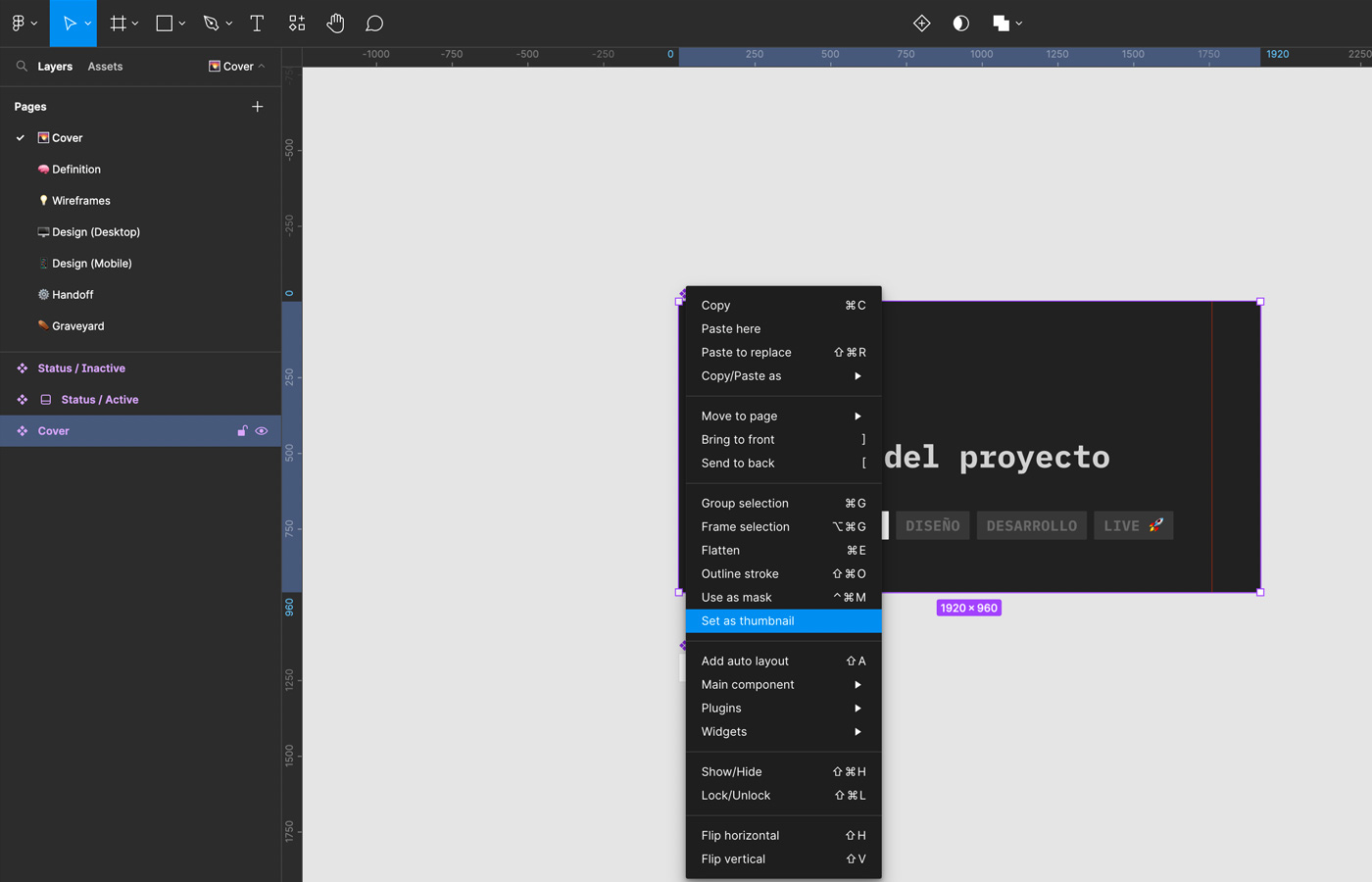
Para configurar una miniatura necesitas un frame de 1920×960, con un área segura de 1600×960. Y cuando la tengas, haz clic con el botón derecho del ratón encima del nombre y del menú desplegable escoge Set as thumbnail.

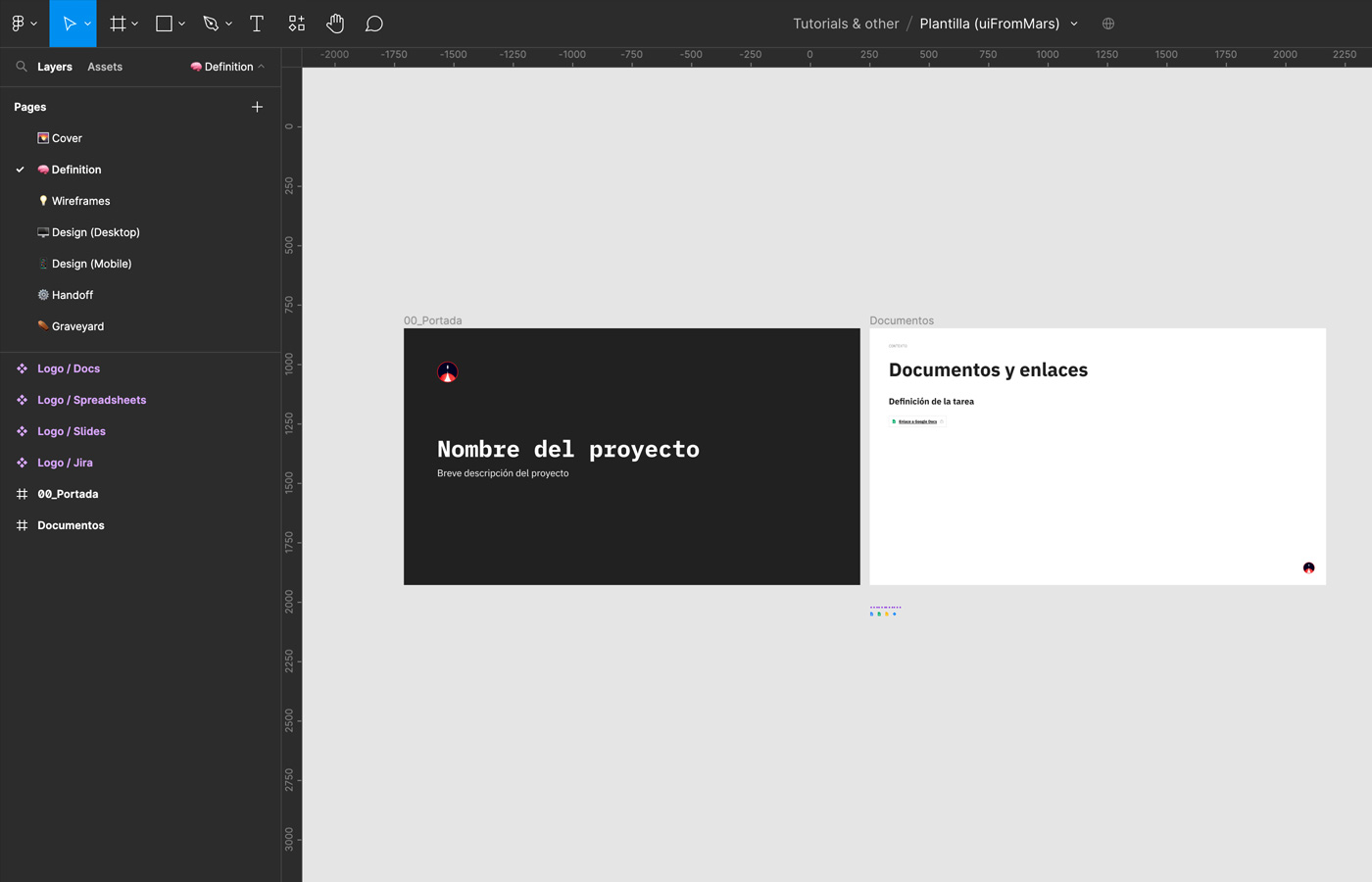
Definition
Las historias suelen partir de un tíquet en Jira, pero tienen asociados diferentes archivos de Google Slides, Spreadsheets, etc.
En esta página es bueno recopilar esa información, reflexiones de las que parte el diseño y los enlaces, porque así lo tienes todo a mano y no tienes que ir cambiando de archivo y de foco.

Los frames son de 1920×1080 para que puedan utilizarse también como presentación (simplemente dale al icono de play de arriba a la derecha).
Wireframes
Como su propio nombre indica, esta es la página en la que ir trabajando la estructura que tendrá lo que se vaya a diseñar.
Puedes duplicar la página y hacer otra para móvil, pero por experiencia siempre me acaba yendo mejor tenerlo todo junto: es más fácil asegurar que los flujos son similares y no reinvento la rueda cada vez.
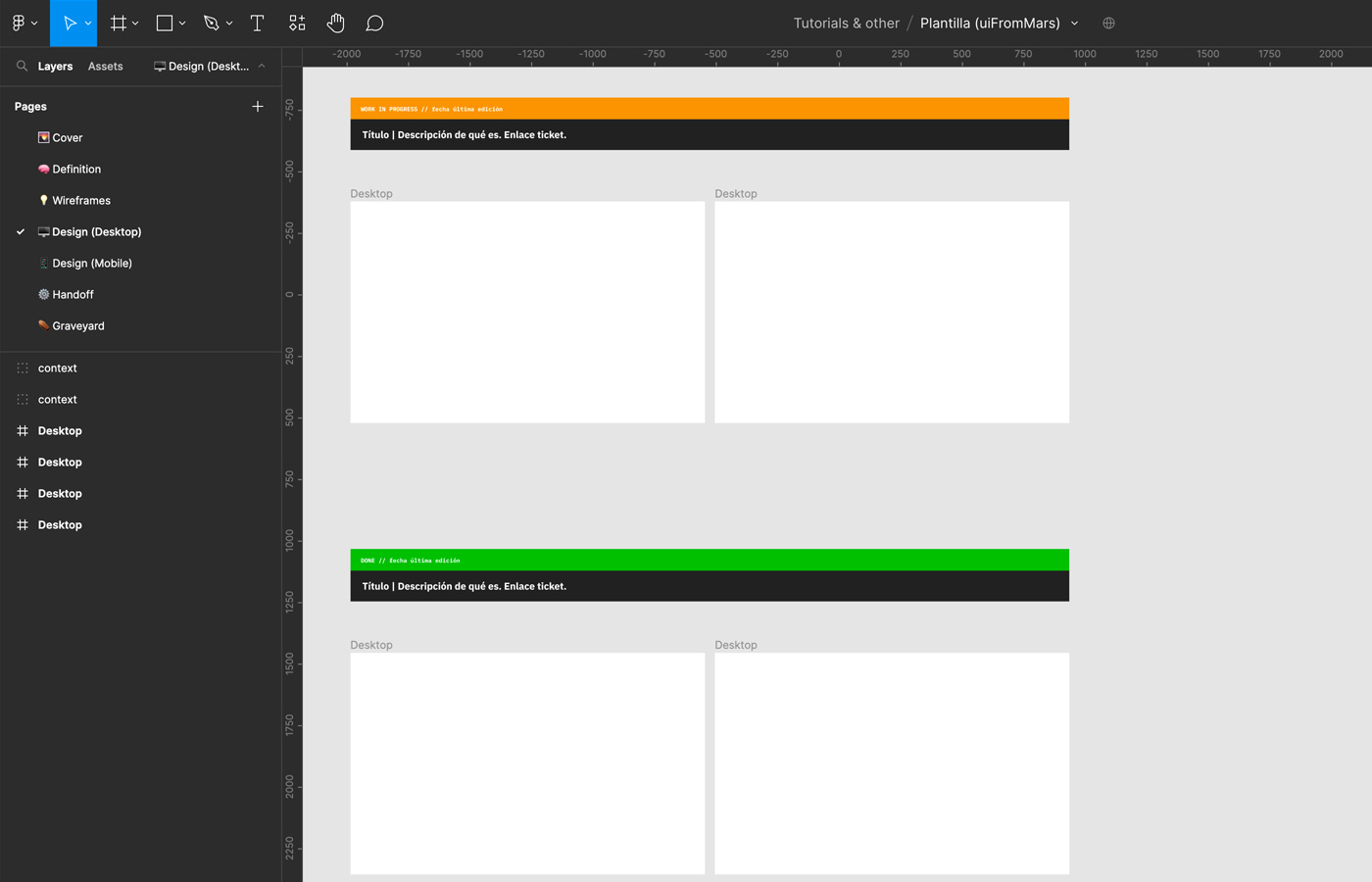
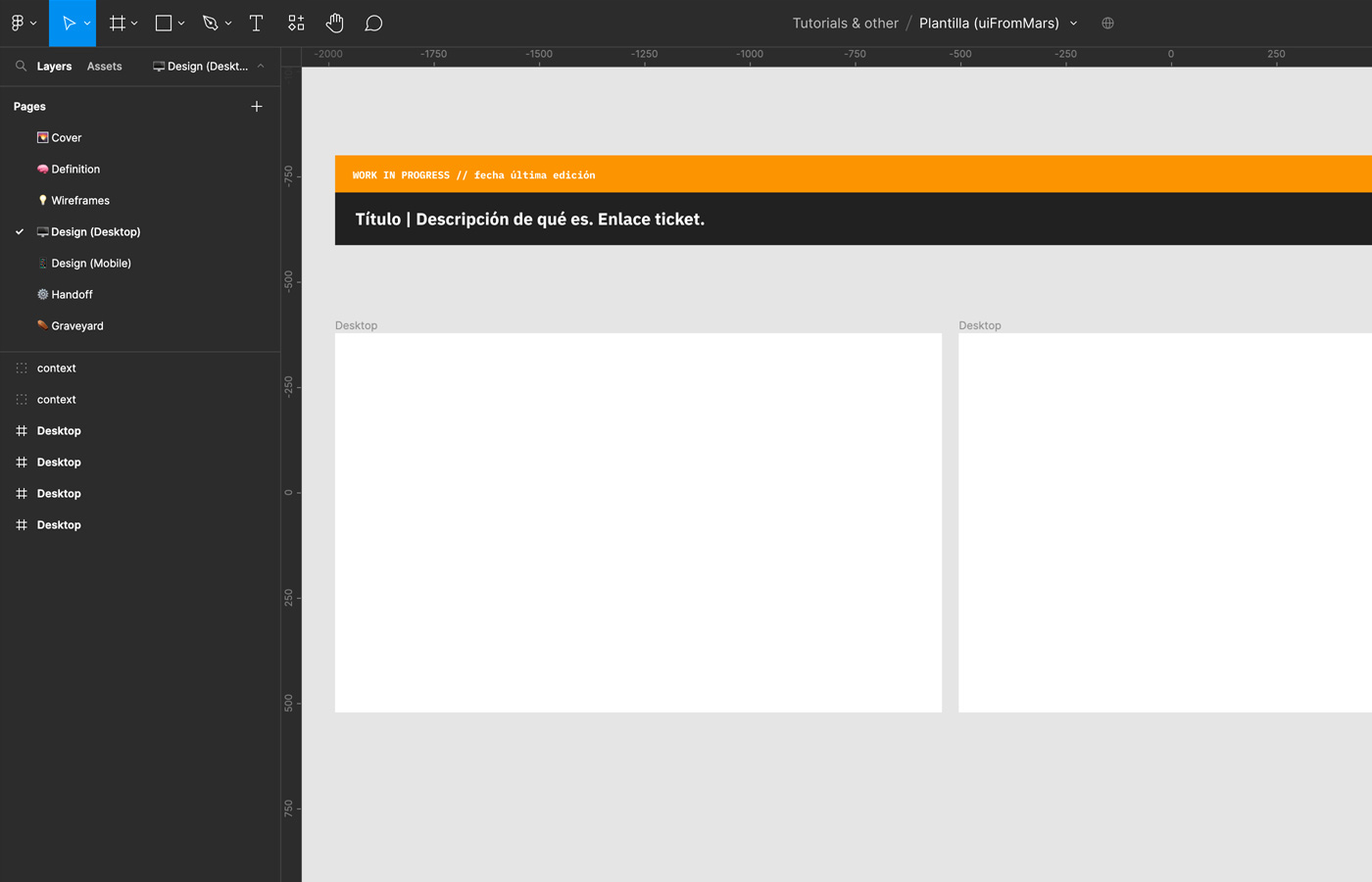
Design
Aquí sí diferencio entre diseño para escritorio y para móvil en dos páginas diferentes. Si la estructura de la que parten ambos (wireframes) ya tiene los elementos comunes, el diseño no debería hacerlo diverger mucho, sobre todo si utilizas una librería compartida con el sistema de diseño.


Los colores identifican si ese diseño ya está validado y funciona o si es una propuesta y estoy trabajando en ella todavía. Es una buena forma de avisar a stakeholders y a otr@s miembr@s del equipo que lo que estén viendo allí no tiene por qué ser definitivo. El verde ya está listo para enviarlo al equipo de desarrollo.
En el rectángulo negro de abajo a menudo incluyo enlaces a los documentos con los textos o especificaciones necesarias para ese flujo o pantalla en concreto.
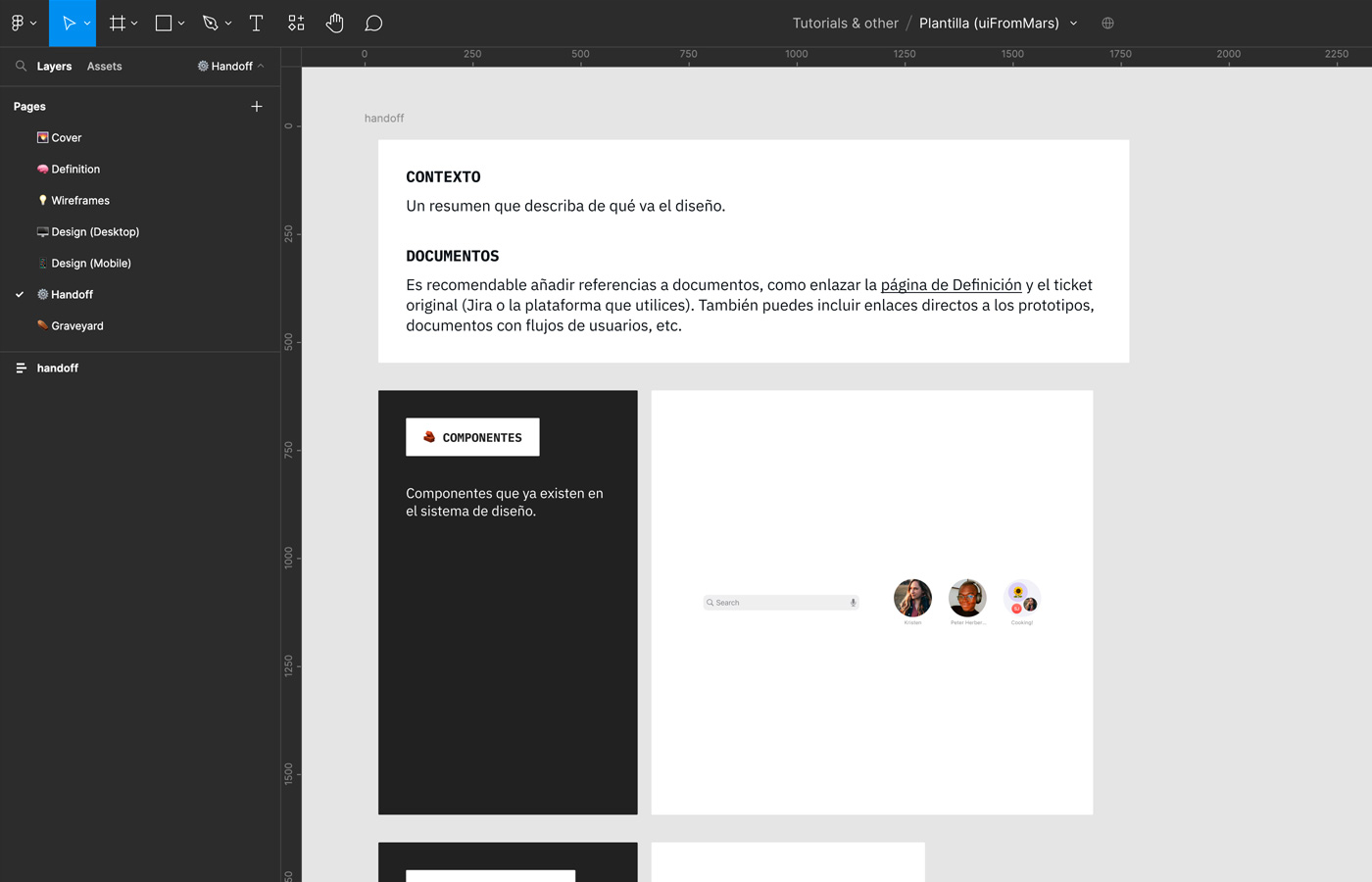
Handoff
La parte del handoff suelo dejarla en una página nueva por varios motivos:
- Es más fácil compartir un enlace directo a esa página
- El equipo de desarrollo no se despistará al ver una página llena de frames, reflexiones e ideas propias del trabajo de diseño. Si quieren verlo, puede navegar a cualquier página, pero por lo menos que la «suya» esté limpia y sea clara
- Incluye datos propios del handoff, como especificaciones técnicas y otro tipo de enlaces, que no suele ser necesario en la fase de diseño
Estructuro esta página en cuatro bloques. Los dos primeros contienen el contexto del proyecto, escrito de la forma más breve posible y con el máximo número de enlaces para que, quien quiera, pueda aprender más sobre una parte concreta. El segundo bloque, el de Componentes, incluye instancias de los componentes del sistema de diseño que se han utilizado. Aquí solo se incluyen los que ya existen, no los nuevos.

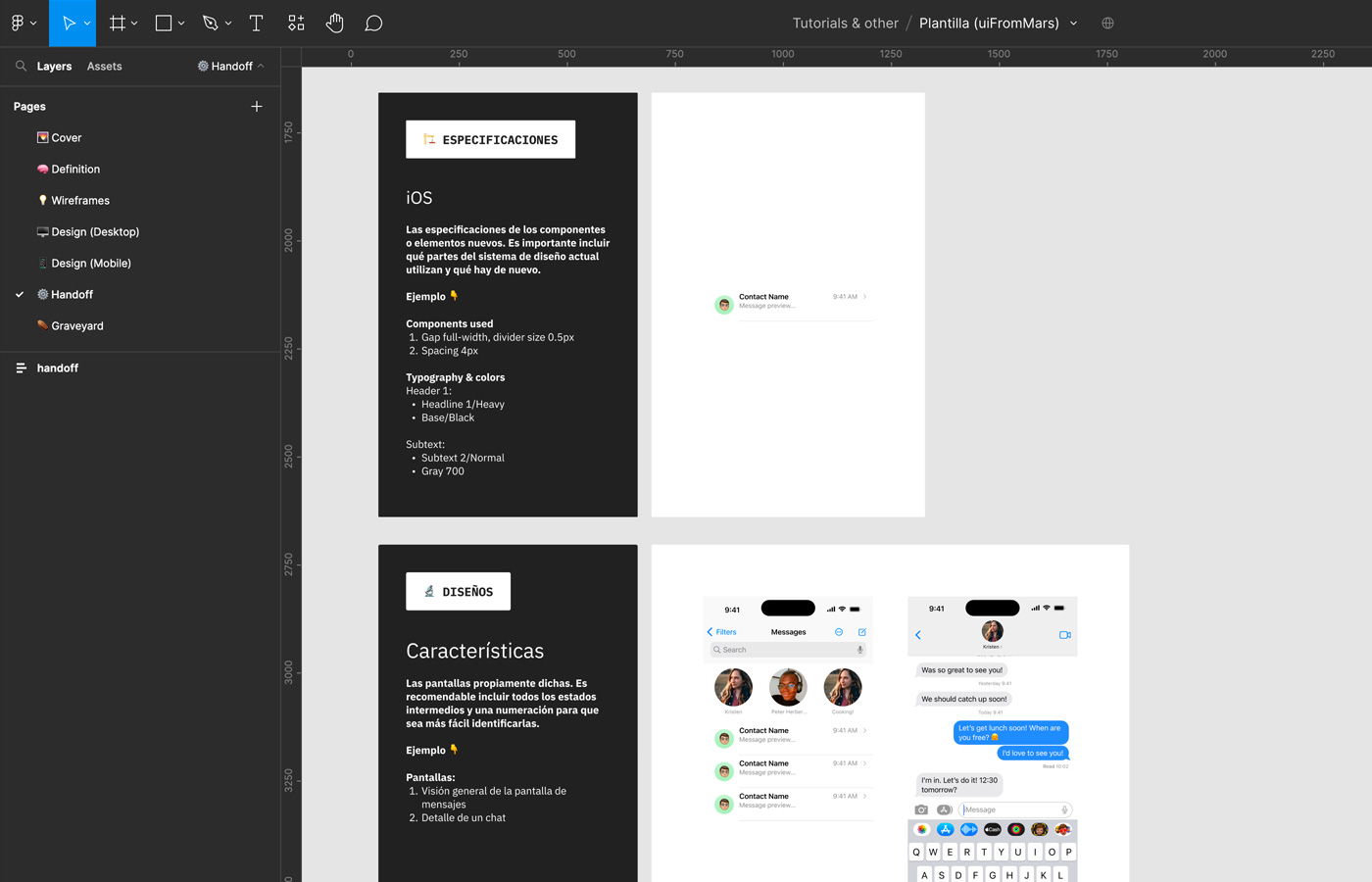
Los dos bloques siguientes contienen los componentes nuevos, con las especificaciones técnicas necesarias (espaciados, descripción de las tipografías empleadas y sus características…) y las pantallas del diseño propiamente dichas.
Sé que esas pantallas ya están en las páginas dedicadas al diseño, pero como te decía al inicio, prefiero especificar y mostrar de forma clara qué hay que implementar para evitar malentendidos.

Graveyard
A pesar de tener un nombre relativamente morboso, en el graveyard (cementerio) dejo los frames de propuestas que no han sido aceptadas por X o Y motivo. De este modo las tengo más a mano que si hago un commit con el control de versiones y la borro.
Allí no suele haber mucho orden, más allá de que lo que está arriba a la izquierda es lo más viejo.
Utiliza mi plantilla 🚀
Te dejo aquí esta plantilla en Figma para que la dupliques, modifiques y utilices en tus proyectos. Espero que te sea útil 🙂
Descarga la plantilla gratis aquí.
¿Quieres más de Figma?
Si quieres aprender más sobre Figma, te dejo con un par de artículos que pueden orientarte un poco más:
Introducción a Figma: primeros pasos
Auto Layout de Figma – Tutorial + qué es