Death Stranding: cómo los videojuegos te enseñan UI/UX

A principios de noviembre salió a la venta Death Stranding, el nuevo juego desarrollado por Kojima Productions, liderado por Hideo Kojima (y creador de toda la serie de Metal Gear).
El juego salía con mucho hype, ya que Kojima ha estado trabajando en él durante 4 años y, debido al éxito de los Metal Gear, las expectativas eran muy altas.
No soy gamer (no me da la vida para serlo), pero sí consumo de vez en cuando contenido de YouTubers que juegan.
Y es así como llegué a la frustración de Alexelcapo con Death Stranding… que me llevó a plantearme qué puedes aprender de Death Stranding (y los videojuegos) si diseñas UI/UX de producto.
UI/UX en videojuegos vs producto
La industria de los videojuegos va muchos pasos por delante del diseño UI/UX de producto (alrededor de 20 años…).
Se considera que el primer juego fue Pong, lanzado en 1958:

Pong, de Atari (1958)
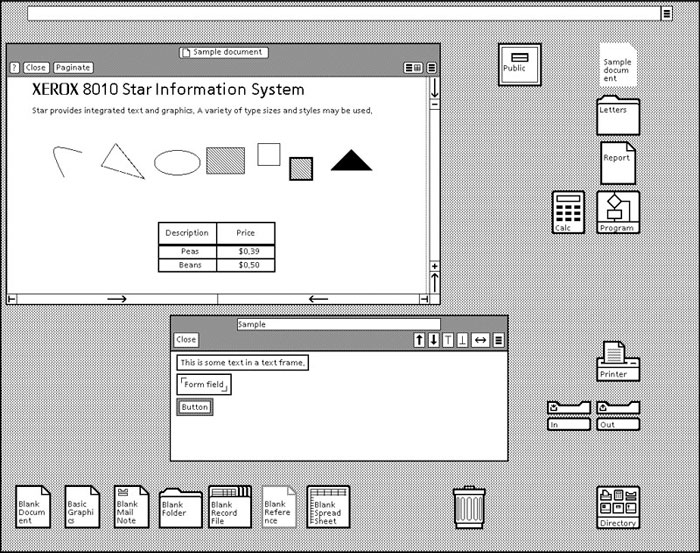
Los ordenadores que todos tenemos en casa empezaron a tener interfaces hacia 1973, con Xerox Alto. En los años 80 ya empezaron a haber los primeros UI con un poco de cara y ojos con Xerox 8010 Star y Apple Lisa.

Interfaz de Xerox 8010 Star
Las interfaces de los videojuegos se centran en responder esta pregunta: ¿cómo consigo que el usuario pueda sumergirse en el juego, sin interrumpirle constantemente con elementos de interfaz y creando una experiencia adecuada?
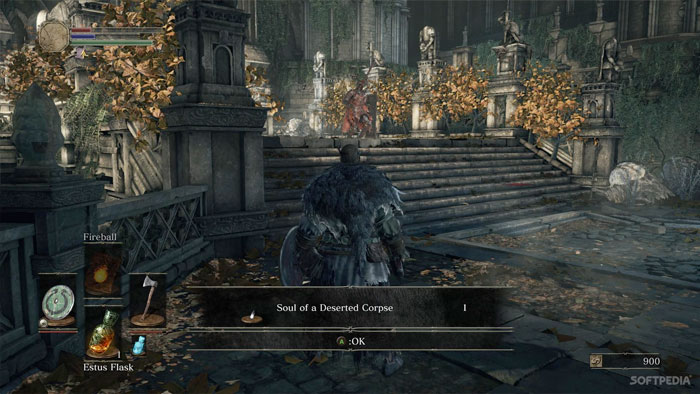
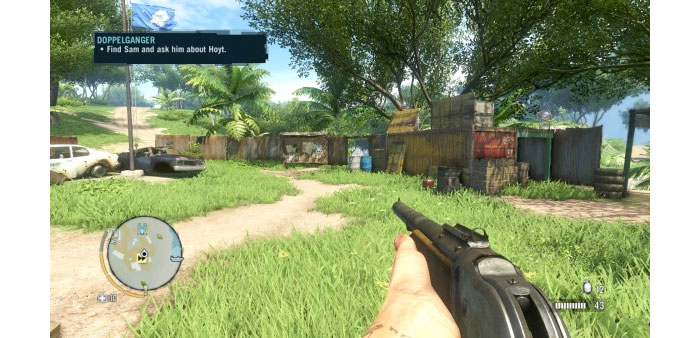
En juegos en los que necesitas enfocarte mucho en lo que está sucediendo en pantalla, es contraproducente llenarle la pantalla al jugador de acciones, botones y elementos informativos… que muchas veces se ven como un «pegote» en la pantalla:

La interfaz de Dark Souls se mimetiza e integra bien con la estética del juego.

La interfaz de Far Cry 3 distrae al usuario y lo «saca» de la historia, porque no se ve integrada con la experiencia.
En diseño de producto digital nos centramos en crear la experiencia más sencilla posible para el usuario, pero muchas veces perdemos la personalidad por el camino.
Al sector de los videojuegos les da igual que “se lleve el diseño flat”. Simplemente definen el que tiene más sentido para el arte, historia y características del juego.
Imagínate Super Mario Odyssey con una interfaz como Material Design. No pega ni con cola.
¿Sería fácil de utilizar? Sí.
¿Ayudaría al jugador a sumergirse en la historia? Probablemente no.
Qué puedes aprender de los videojuegos (y Death Stranding en particular)
Elecciones significativas
¿Te has preguntado alguna vez qué hace que un juego sea atrayente?
Hay muchas respuestas posibles a esta pregunta, pero una de ellas es que la historia tienen un punto emocional, ya que a menudo cada elección del jugador afecta a su personaje y modifica qué le pasa.
En Death Stranding, por ejemplo, Sam Porter Bridges (el protagonista) sufre cuando lleva más peso del que puede asumir -pierde el equilibrio, patina, le oyes respirar fuerte…-, necesita orinar, consumir bebidas energéticas, dormir, etc.

Lo difícil que debe ser moverse con este peso…

No bromeaba con lo de orinar… ¡hasta pone los ml!
Cada vez que decides coger un camino determinado, sumarte otro paquete a la espalda o te sientes atacado, sientes (casi) como Sam.
Aprendizajes
En el diseño de interfaces de webs o aplicaciones acostumbramos a premiar que el contenido se lea y el usuario alcance los objetivos pero… ¿le transmitimos algo por el camino?
Airbnb, por ejemplo, centra todo su diseño y los copies en lograr que tanto anfitrión como inquilino sientan confianza y se sientan más próximos entre ellos. Lee más sobre esto en ‘Design for Trust’.
Método Hook
En un artículo anterior ya te expliqué el Método Hook. Para resumirlo, se basa en cuatro fases:
- Disparador (Trigger)
- Acción (Action)
- Recompensa (Reward)
- Inversión (Investment)
En resumen (sin spoilers) Death Stranding es un juego que se desarrolla en Estados Unidos en el que por determinados acontecimientos hay criaturas de un reino entre la vida y la muerte que vagan por la tierra. Tú controlas a Sam, un mensajero encargado de entregar suministros a las colonias fracturadas y aisladas que queden y lograr que se vuelvan a conectar a través de una red de comunicaciones inalámbricas.
El Método Hook en Death Stranding es evidente:
- Te piden que lleves un determinado paquete desde donde estás a otra colonia
- Llevas el paquete (con más o menos dificultad en función de dónde estés)
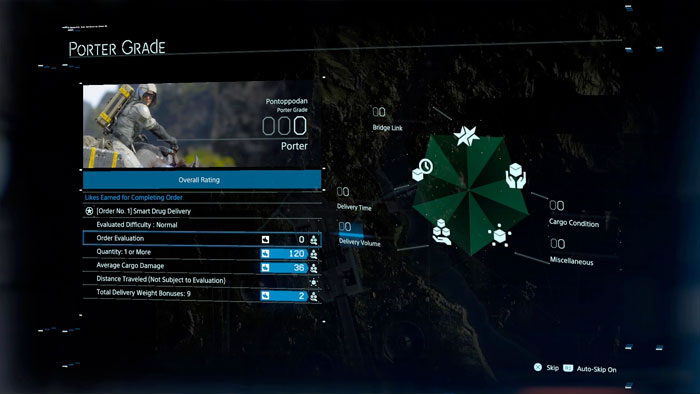
- Te dan “Me gustas” y mejoras tu habilidad y nivel. Va en función de cómo llega el paquete y si entregas algunos que te encuentras por el camino.
- Al ir ligado a la historia principal, al entregar un paquete sientes que avanzas hacia resolver el problema. Y además, cómo te decía antes, ganas puntos.

Con cada entrega, mejoran tus habilidades y ganas «Likes»
Por el camino, además, desbloqueas nuevas habilidades, materiales y aprendizajes que te permiten ir jugando mejor y que añaden complejidad al hecho de “entregar paquetes”.
Aprendizajes
En la web o aplicación que estás diseñando, ¿existe el Método Hook? Prácticamente todas las redes sociales de éxito funcionan con este planteamiento detrás, incluso productos como Runtastic, Headspace o Sleep Cycle.
Arquitectura de la información y Hick
La Ley de Hick nos dice que el tiempo que hay que invertir para tomar una decisión incrementa con el número de opciones y la complejidad disponible.
Se aplica sobretodo en menús de navegación, donde es crítico que la arquitectura de la información esté bien hecha para no agobiar al usuario.
Y esto es justo lo que hacen mal en Death Stranding. Incluso un jugador tan experimentado como Alex sufre extraordinariamente para manejarse en la complejidad del menú del juego (te recomiendo que los veas…):
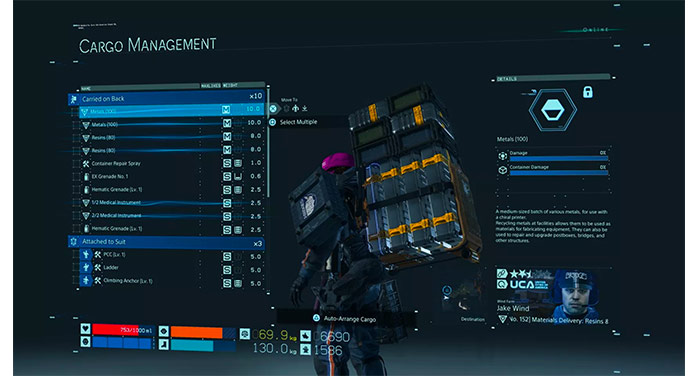
La navegación a la que hace referencia es esta que verás a continuación:

¿No crees que hay demasiada información en tan poco espacio?
Esta pantalla es la que te encuentras cuando tienes intención de decidir qué paquetes llevas, dónde (espalda, manos, soportes, etc.), qué lleva cada paquete, cuanto pesa, si está muy desgastado o no, el peso total que llevas encima, tu salud, cómo están tus zapatos, una descripción a la derecha, tu ficha, etc.
Te has agobiado solo de leerlo, ¿no? Pues justo aquí están las quejas con la navegación del juego. Es compleja hasta para quien lleva años jugando.
A nivel gráfico nada que decir: el juego se sitúa en un futuro distópico en el que conviven elementos de ciencia ficción (de allí la paleta de colores escogida, que oscila entre blancos y azules con «glow«) y una tipografía -almenos en los números y títulos principales- asociada a este ambiente «tecnológico», con ángulos rectos y rota.
La interfaz del mapa sigue topándose con los mismos problemas que la que acabas de ver. Aunque sí es cierto que contiene menos información, hay multitud de iconos que no se saben exáctamente a qué corresponden, porque no tienen leyenda y son tan pequeños que cuesta distingirlos:

Es como llevar una pizza… más o menos.
Los usuarios no quieren pensar y escanean el contenido. Cada decisión que tomas en el juego te sumerge en la historia, pero esta mala elección en la navegación te saca constantemente del juego.
Es probable que en este caso no ayude el tamaño de la tipografía, el hecho de que todo esté en primer plano o que no esté claro qué está seleccionado o qué no.
Hay otro aspecto del juego que genera algunas quejas: para que Sam entregue un paquete, hay un promedio de 15 clics. ¡15!. Si es un juego cuyo hilo es desplazarse y entregar paquetes, puedes ver fácilmente que esto no está bien resuelto…
Desde Kojima Productions ya han dicho en Twitter que en la próxima actualización del juego añadirán la habilidad de subir el tamaño del texto, entre otras nuevas funcionalidades. Así que poco a poco 🙂
Aprendizajes
Tomando como ejemplo la interfaz de Death Stranding y los errores que se cometen, repasa las que estás diseñando.
Recuerda siempre que el usuario quiere encontrar una acción en concreto, que tiene un objetivo y que quiere dedicarle el mínimo tiempo posible.
No le compliques la vida.
Permite que el usuario aprenda progresivamente
Esta característica es compartida en casi todos los videojuegos: la complejidad se incrementa a medida que el usuario juega.
Primero tienes acceso a los controles básicos y durante los primeros minutos vas recibiendo sugerencias de cómo hacer X o Y función y qué botones debes apretar en cada momento.

Los controles básicos, que se te van recordando a medida que juegas.
Aprendizajes
No asumas que el usuario sabe interactuar con la interfaz que estás diseñando. Si sigues los patrones habituales del sector será todo más fácil, pero si por el motivo que sea hay alguna interacción poco común (drag and drop, hacer swipe para confirmar o borrar, etc.) deberás explicarlo antes.
Conclusiones
En resumen, es importante que dediques un poco de tiempo a ver cómo son otras interfaces que no sean específicamente webs o aplicaciones.
Si no tienes tiempo para jugar (o no te interesa), no está de más que consumas contenidos que generan creadores como alexelcapo. Te ayudará a dar otro enfoque a tus diseños y a replantearte cómo lo estás diseñando.