Aprende Auto Layout de Figma

Auto Layout fue publicado por primera vez en 2019 y, pese a que resolvía muchos problemas, era difícil anidar muchos dentro de un frame y poder alinearlos bien. Un año más tarde lanzaron una actualización que mejoraba algunos de estos problemas.
Este artículo hace referencia a la última versión de Auto Layout, publicada en junio de 2023.
He estado unos días jugueteando con esta nueva versión y pensé que quizás tú podrías aprovechar lo que he aprendido 😊
¿Qué es Auto Layout?
Es la funcionalidad que te va a permitir crear frames que se adapten al contenido, sin tener que hacerlo tú manualmente. Por ejemplo, podrás añadir un icono a un botón sin tener que ajustarlo todo desde cero, incrementar el texto de una card y que todo se ajuste automáticamente, añadir un elemento nuevo en la barra de navegación y que se adapte todo, etc.
Como ves, puedes aplicar Auto Layout en infinidad de situaciones y, con la última actualización, todavía más.
Auto Layout: Cómo usarlo
Antes de nada, tienes 3 formas de aplicar Auto Layout en un frame, siempre seleccionado primero el frame entero (o solo los elementos que quieras convertir):
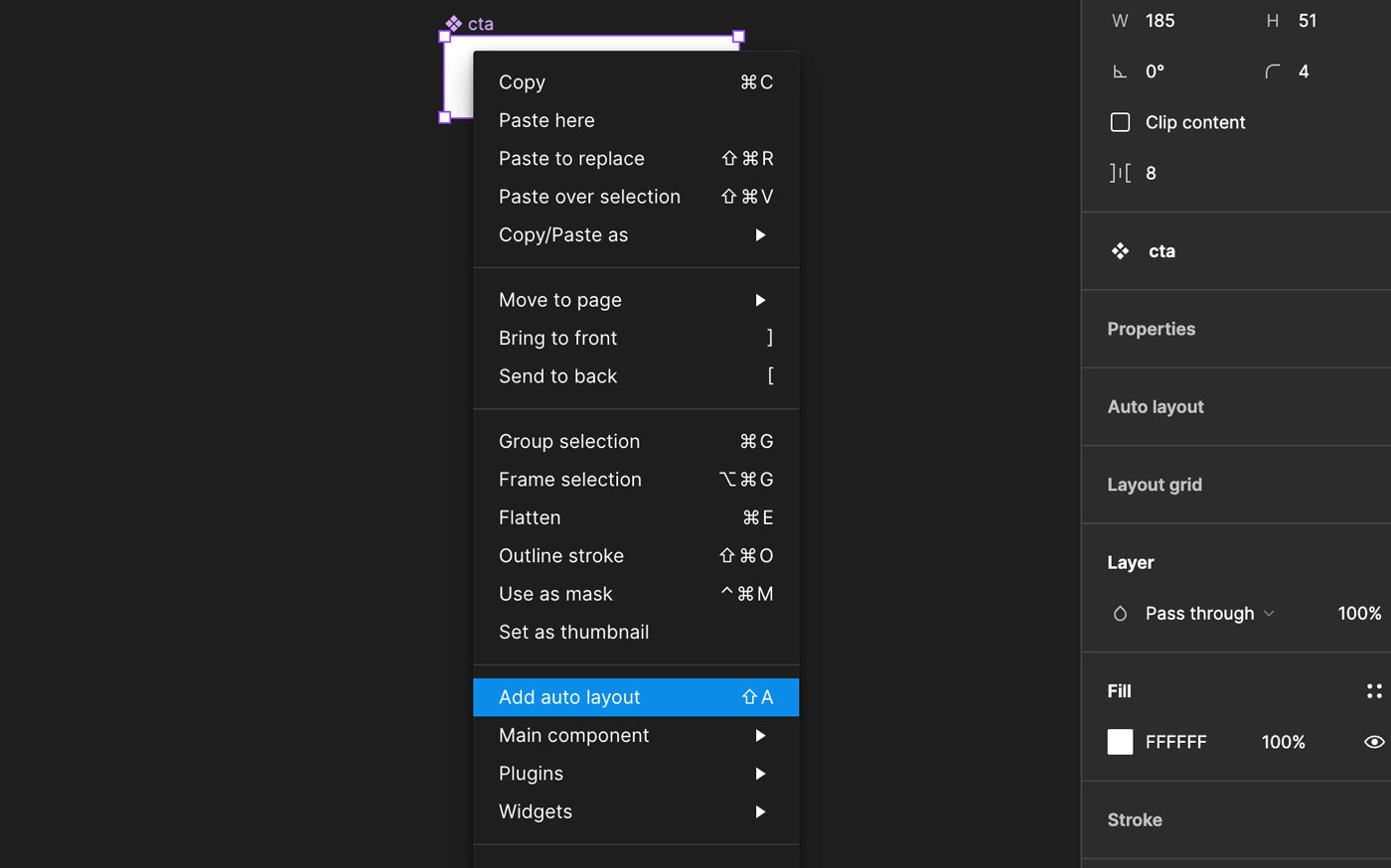
1. Haz clic encima con el botón derecho del ratón y escoger Add Auto Layout en el menú.

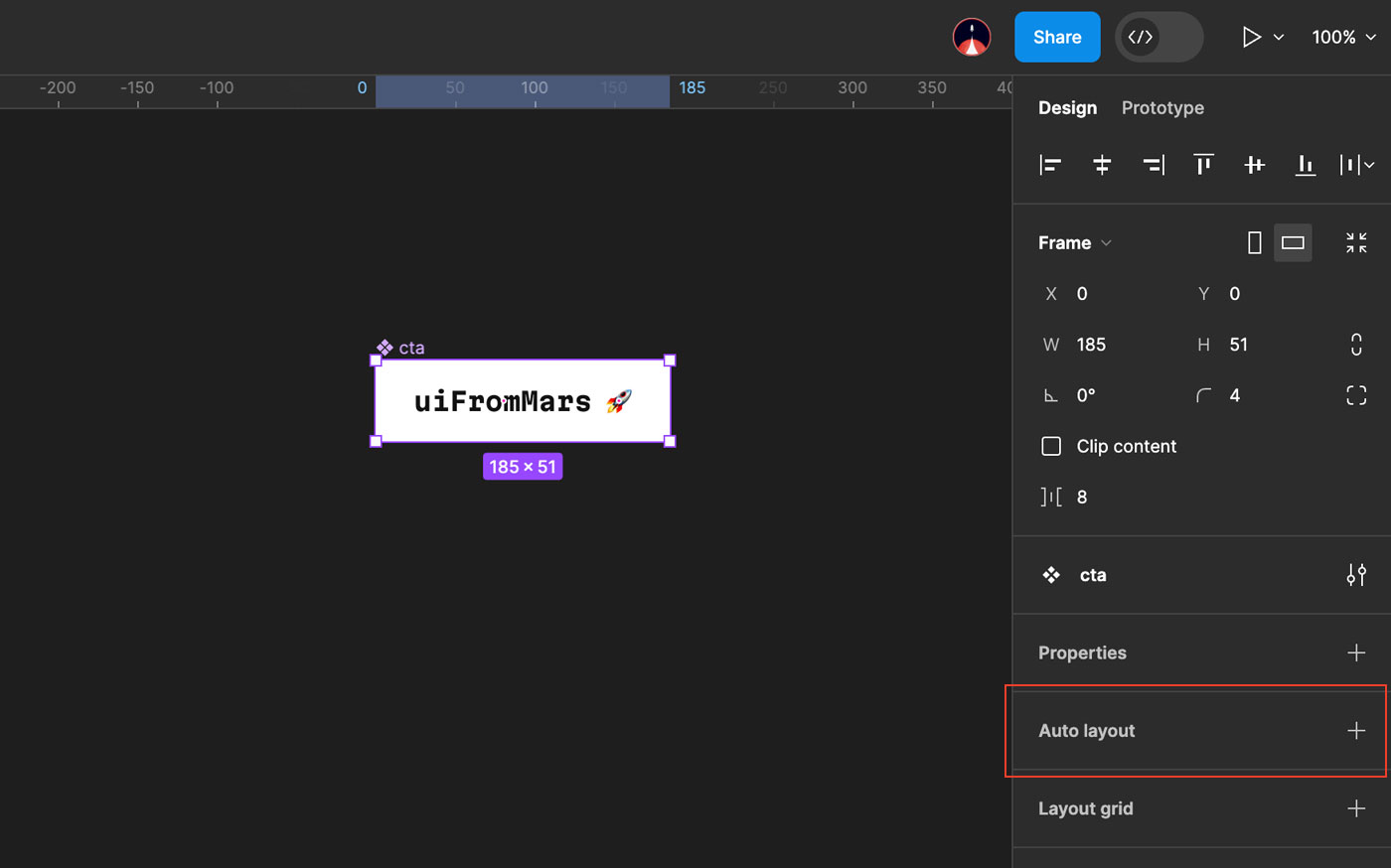
2. Haz clic en el “+” de Auto Layout en el panel de propiedades de la derecha.

3. Usa el atajo de teclado Shift + A (válido para Mac y Windows).
En cualquiera de los casos, al activar Auto Layout verás que en el panel de propiedades aparece este nuevo conjunto de botones y desaparece el de Constrains.
Propiedades de Auto Layout
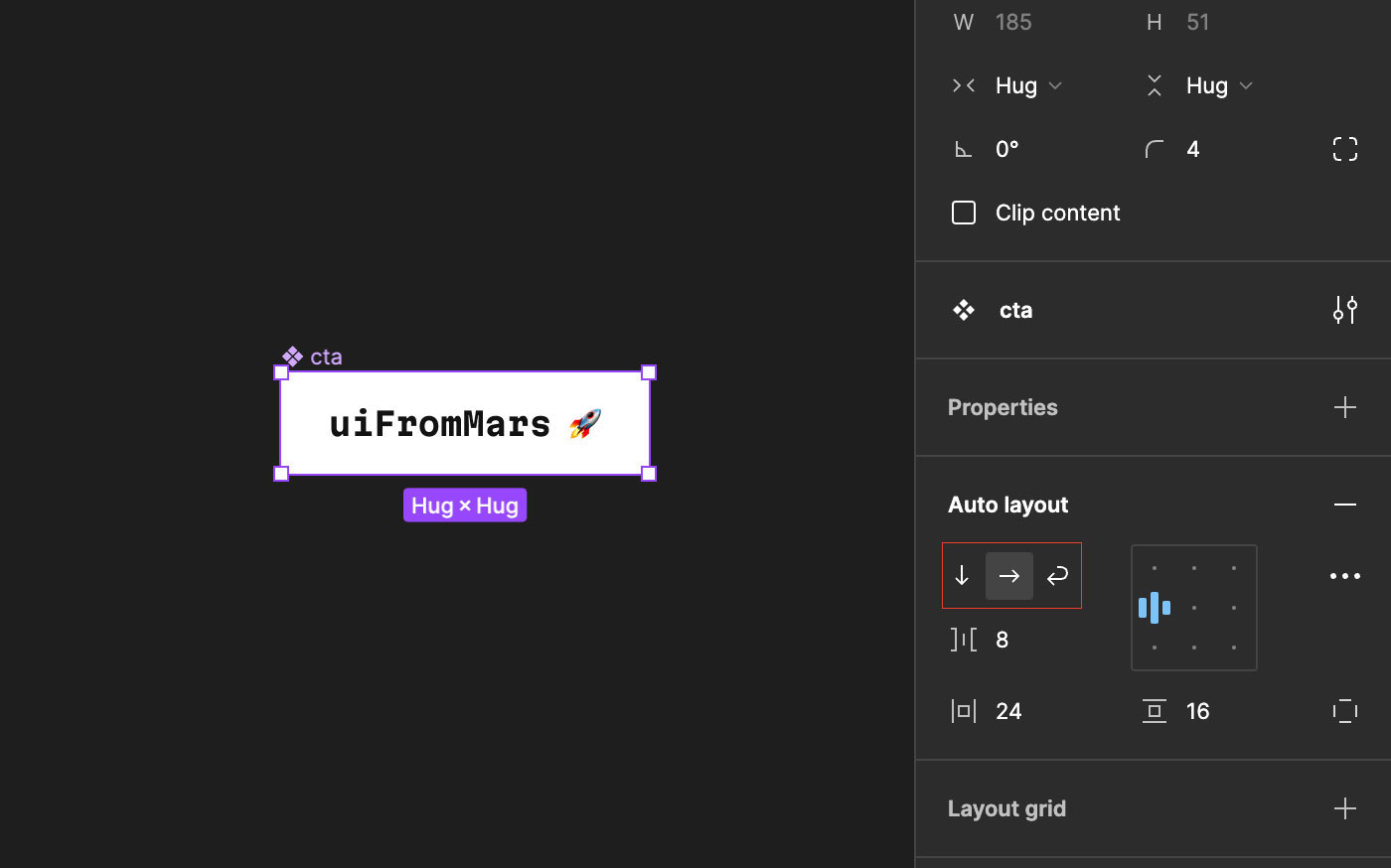
Una vez hayas creado el Auto Layout, verás que aparecen nuevas opciones a la derecha.
Auto Layout vertical, horizontal y wrap
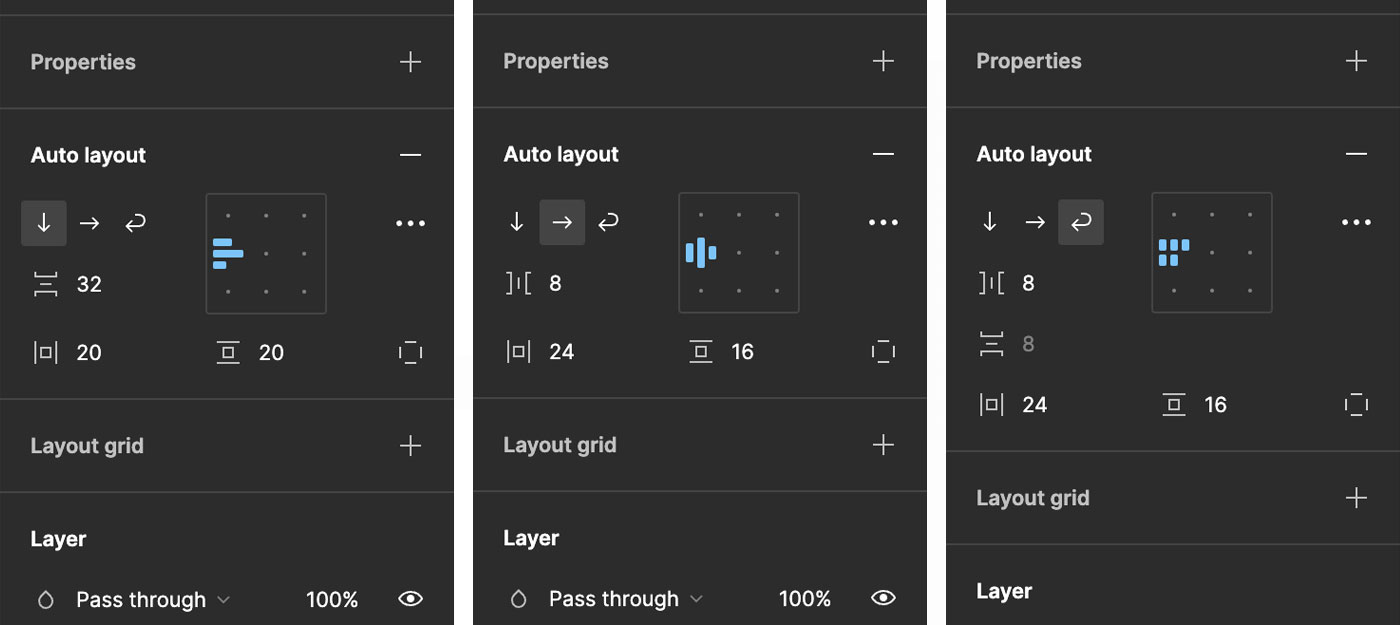
Lo primero que verás son tres iconos en forma de flecha. Estos te permitirán definir cómo quieres que se sitúen los elementos: en vertical, en horizontal o haciendo wrap. Los dos primeros te permiten organizar elementos en filas o columnas:

El problema que tiene esta configuración es que el contenido no se adapta al tamaño del frame. Veamos un ejemplo de qué pasa cuando aplicas Auto Layout a un frame que contiene varios elementos e intentas modificar el ancho o el alto:
Esto se soluciona con el wrap de Auto Layout:
Cuando lo seleccionas, verás que también se produce un cambio en la ilustración de previsualización/alineación que hay a la derecha:

Por cierto: el wrap se aplicará automáticamente cuando quieras añadir Auto Layout a una serie de elementos que ya ocupen más de una línea.
Espaciado automático y fijo en Auto Layout
Los siguientes parámetros que ves en el panel de Auto Layout te sirven para modificar el espaciado que hay entre los elementos (vertical y horizontal) y el que hay alrededor de los elementos.
Puedes introducir números, hacer operaciones matemáticas (por ejemplo, 256 – 8) y si escribes a, el espaciado será automático. Esto significa que tendrá en cuenta el ancho y el alto del frame y distribuirá los elementos.
En este vídeo verás mejor cómo funciona:
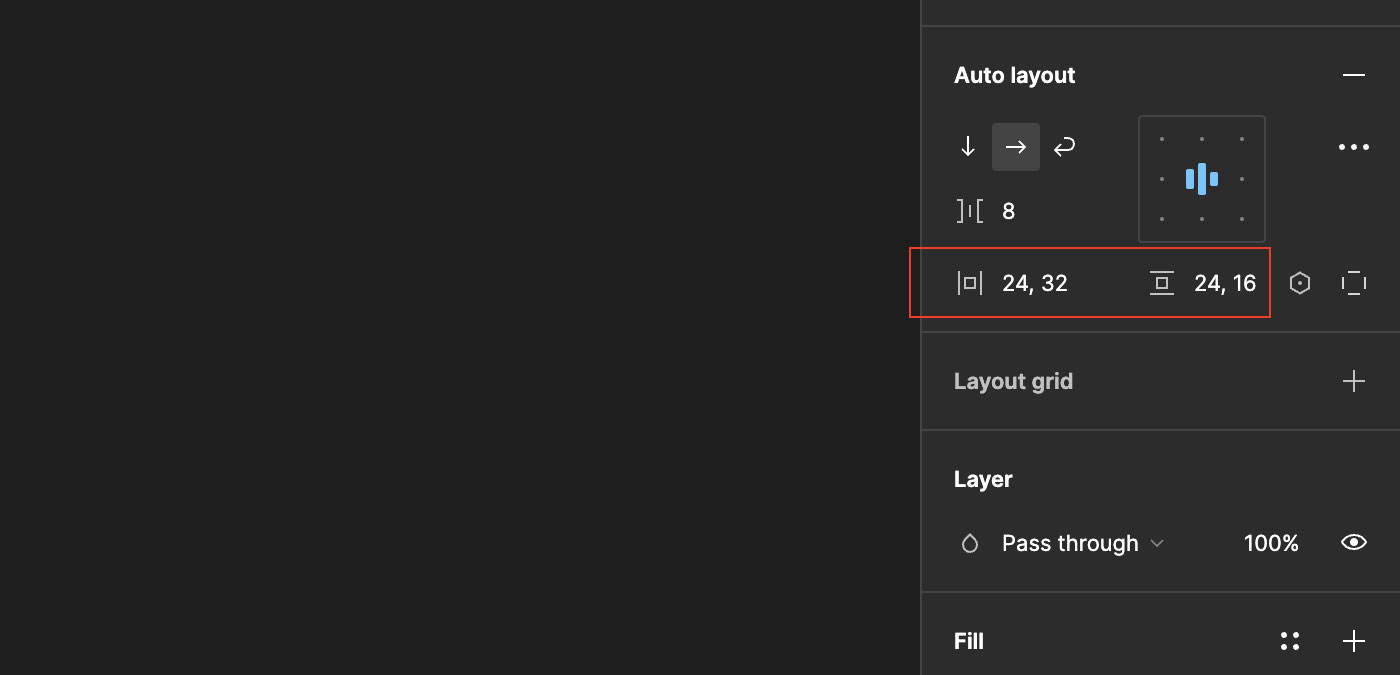
Estos espaciados también se pueden modificar de forma individual. Para ello, escribe los valores separados con comas.

En este ejemplo, los espaciados que se aplicarán al elemento una vez haga clic fuera o en la tecla Intro del teclado:
- 24 izquierda
- 32 derecha
- 24 arriba
- 16 abajo
Redimensionar elementos: fit, fill y hug
Estas tres propiedades te servirán para complementar Auto Layout, ya que te ayudarán a controlar mejor cómo cambia el tamaño de cada elemento y cómo se adaptan al frame:
- Hug content (abrazar el contenido). Más allá de que el nombre es bonito, es la opción que mantiene el comportamiento de la primera versión de Auto Layout: siempre se ajusta al contenido.
- Fixed (fijo). Mantiene el tamaño cuando se redimensiona el frame que lo contiene.
- Fill container (llenar contenedor). Ocupa todo el espacio disponible. Cuando empieces a probarlo te darás cuenta de que es la opción que te permitirá hacer componentes que sean 100% responsive
Valores máximos (max) y mínimos (min) en Auto Layout
Todas las opciones que te he explicado en los párrafos anteriores hacen de Auto Layout una funcionalidad muy poderosa.
Y lo es todavía más con la introducción de los valores máximos y mínimos: estos te permitirán definir hasta qué ancho o alto puede adaptarse el contenido de un frame.

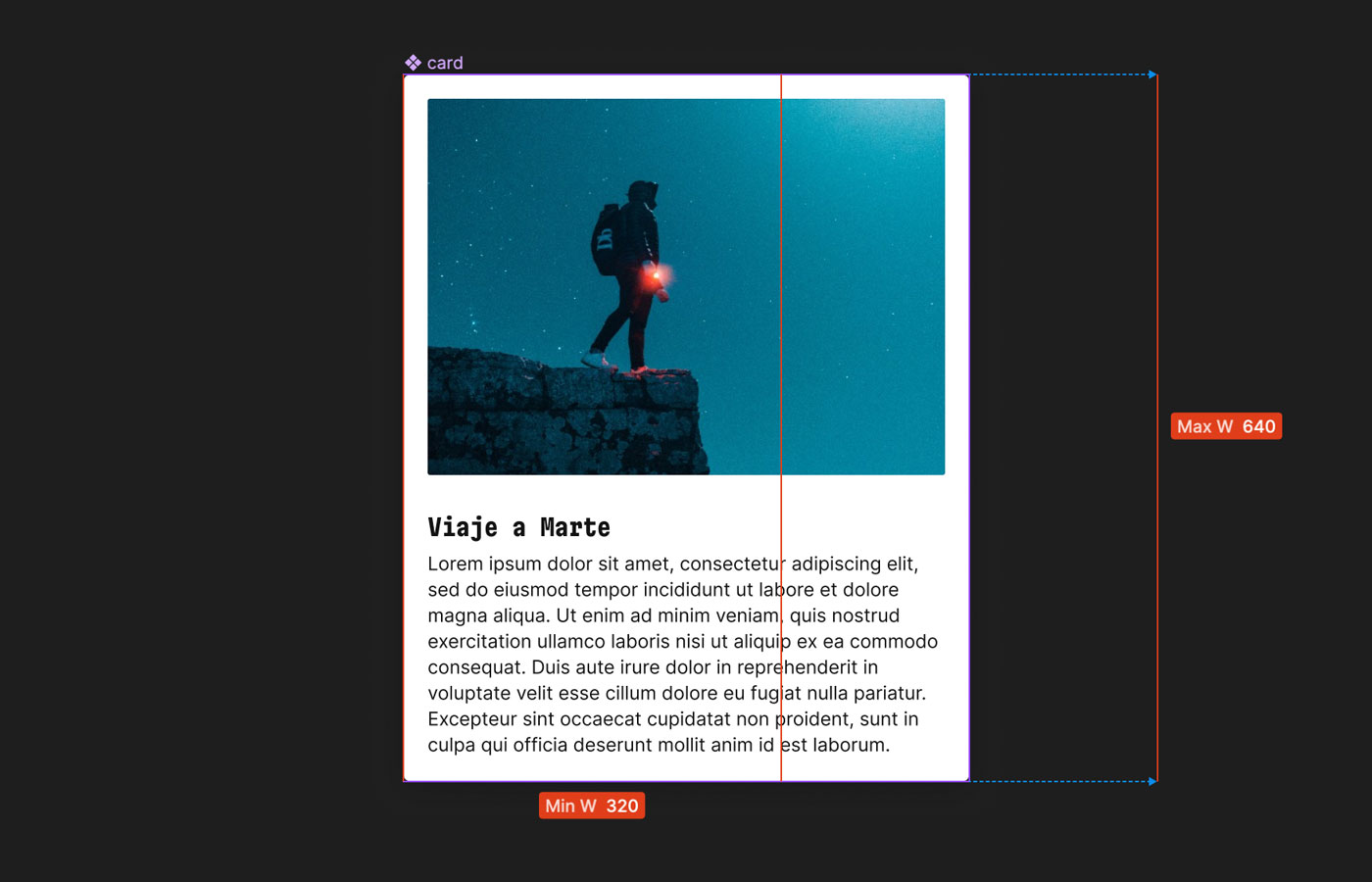
Esto te puede servir, por ejemplo, si tienes una estructura en la que quieres que la imagen pueda expandirse al 100% del ancho del frame, pero con un ancho máximo (640) y mínimo (320), y que el texto crezca solo hasta un ancho determinado (480):
Como conclusión
Como has visto con el ejemplo de arriba, esta nueva versión del Auto Layout nos trae una gran variedad de posibilidades que pueden combinarse entre sí para generar todo tipo de layouts.
La verdad, la única forma de aprender qué hacen y qué no hacen es ir probándolo a medida que te surja la oportunidad en lo que estés diseñando.
En mi opinión es especialmente adecuado para poder crear sistemas de diseño que funcionen casi solos, especialmente si lo mezclas con las variables y los variants de Figma.