Los mejores 9 plugins de Figma para diseñador@s

Hace unos meses escribí un artículo sobre los plugins de Sketch que usaba en mi día a día.
Como he cambiado a Figma (por lo menos en Holaluz), te traigo los que más utilizamos y que más nos sirven 🙂
¡Vamos allá!
Mis 9 plugins de Figma favoritos
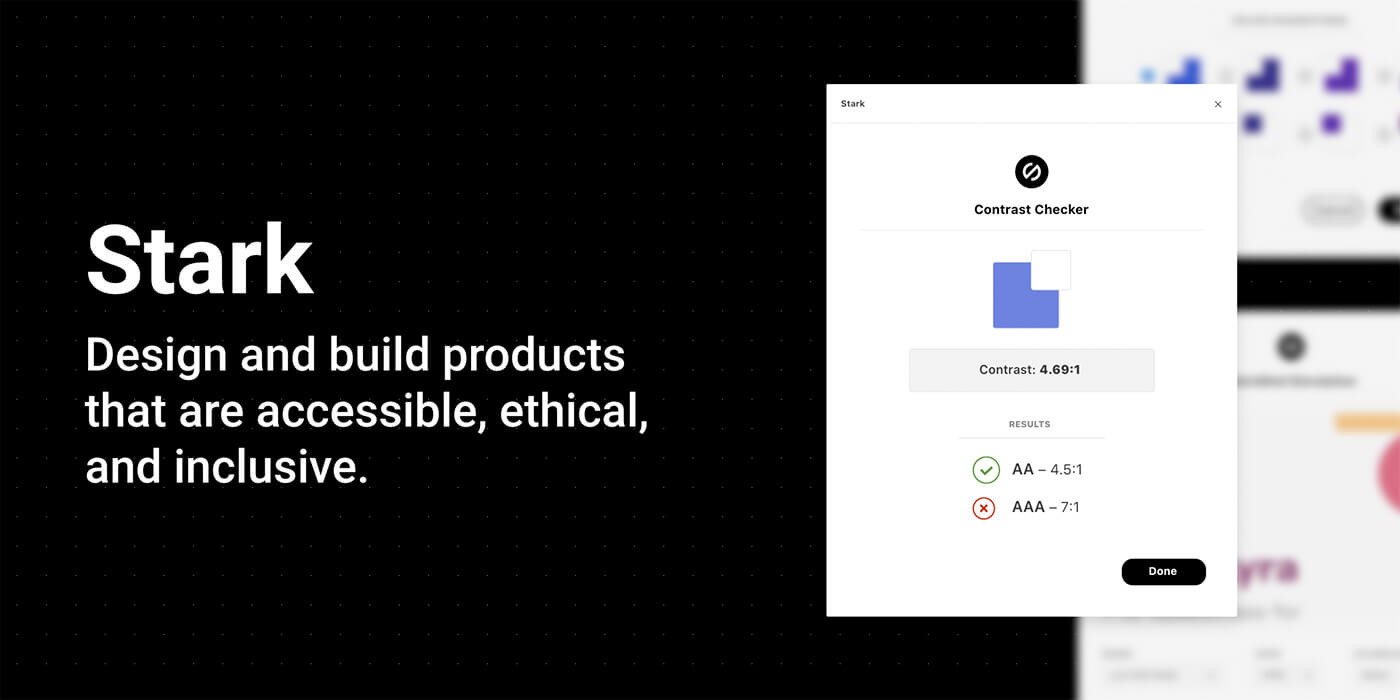
Stark

Ya te he hablado de Stark en los artículos sobre accesibilidad, pero es que de verdad es una auténtica maravilla.
Usando esta extensión y podrás diseñar productos accesibles, éticos e inclusivos, ya que mediante el contrast checker, las simulaciones de las distintas tipologías de daltonismo y otros contenidos podrás diseñar siguiendo las guías de la WCAG.
Descarga Stark para Figma gratis aquí.
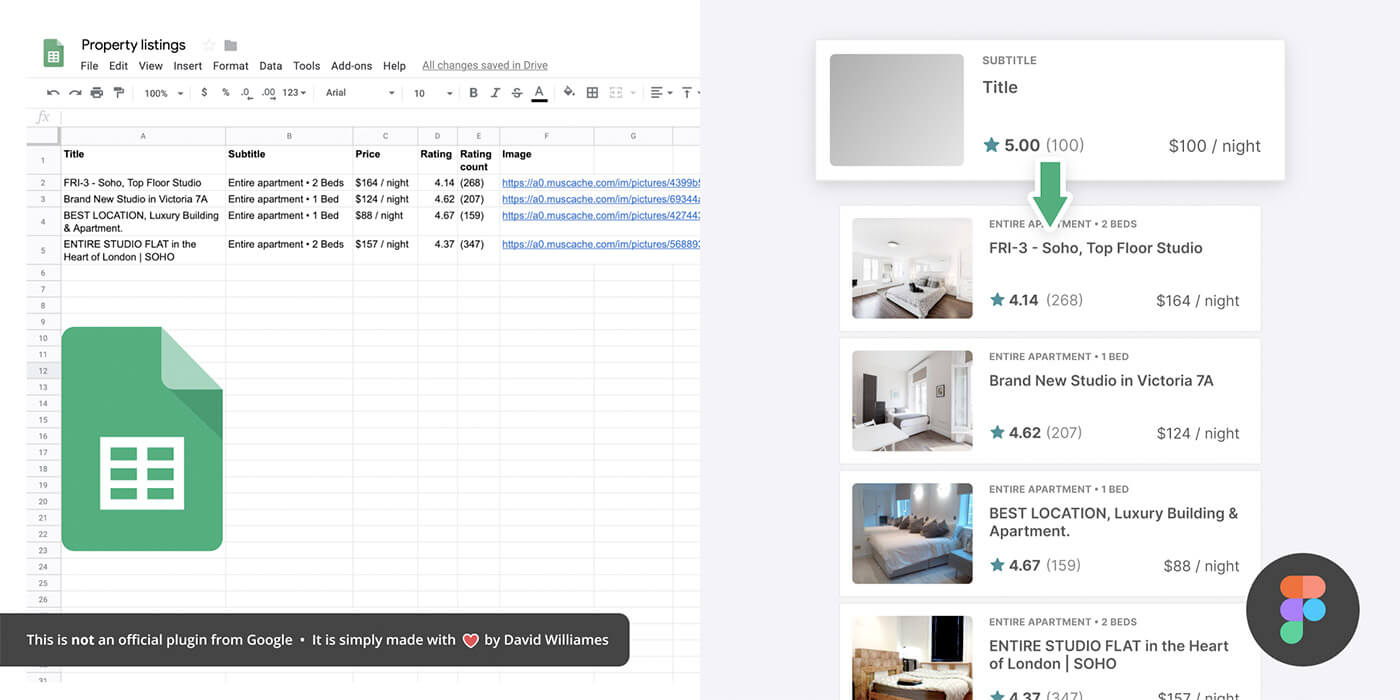
Google Sheets Sync

Hace poco que hemos empezado a trastear con esta extensión, pero tiene muy buena pinta.
Te va a permitir tener los textos en un archivo de Google Spreadsheets sincronizado con el diseño de Figma. Cuando marketing u otro equipo haga cambios allí, se verá reflejado automágicamente en el diseño.
Y si encima usas Auto Layout, no tendrás ni que ajustar nada del diseño 😉
Descarga Google Sheets Sync gratis aquí.
Unsplash

No te diré nada que no sepas: con esta extensión podrás utilizar cualquier fotografía de Unsplash sin tener que ir a la web, descargarla y después subirla.
Simplemente selecciona dónde quieres la imagen, activa la extensión y busca con palabras clave. Easy peasy 🙂
Descarga Unsplash para Figma gratis aquí.
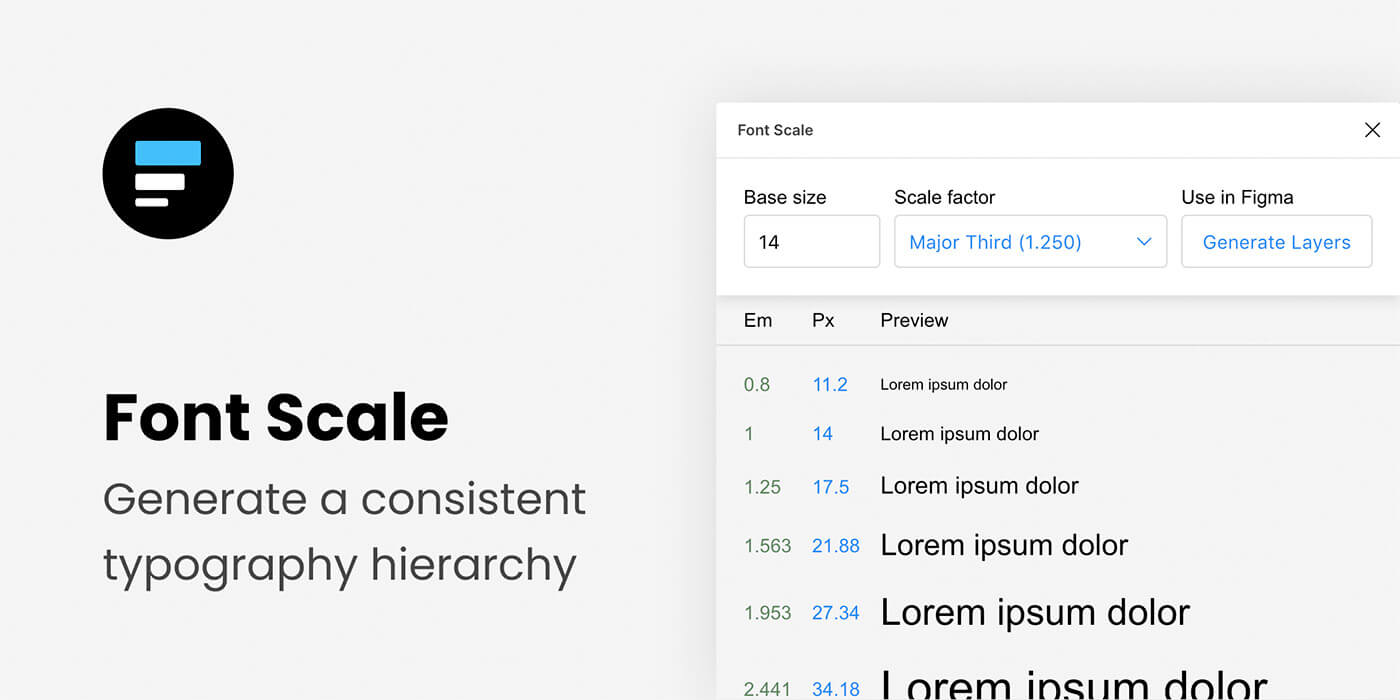
Font Scale

En Holaluz estamos inmersos en el diseño del nuevo Sistema de Diseño (valga la redundancia) y esta extensión nos hubiera ido genial para calcular la escala de la tipografía.
Pero ahora que lo he encontrado, lo comparto contigo 🙂
Simplemente tienes que definir una medida base, decidir qué escala quieres usar y la extensión lo hace todo por ti.
Descarga Font Scale gratis aquí.
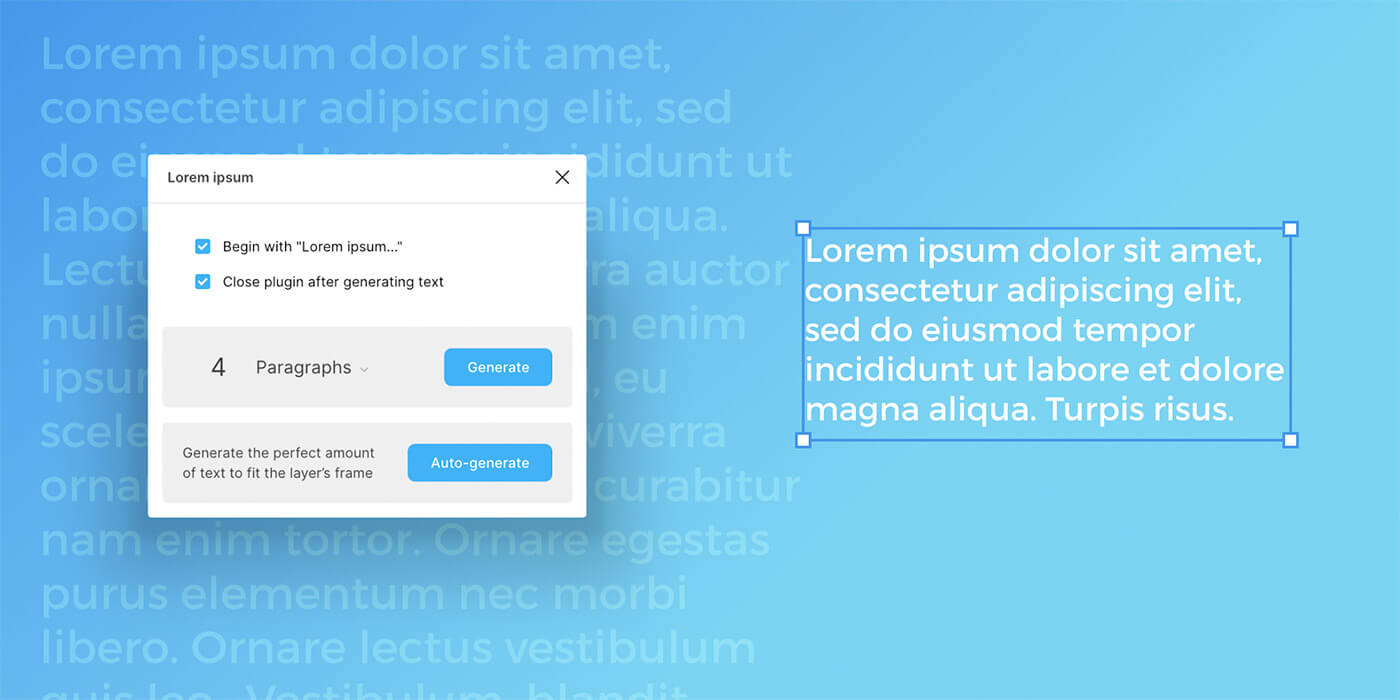
Lorem Ipsum

Aquí no te voy a descubrir nada: con este plugin podrás insertar bloques de texto de Lorem Ipsum sin tener que irte a otra web a copiarlos.
Descarga Lorem Ipsum gratis aquí.
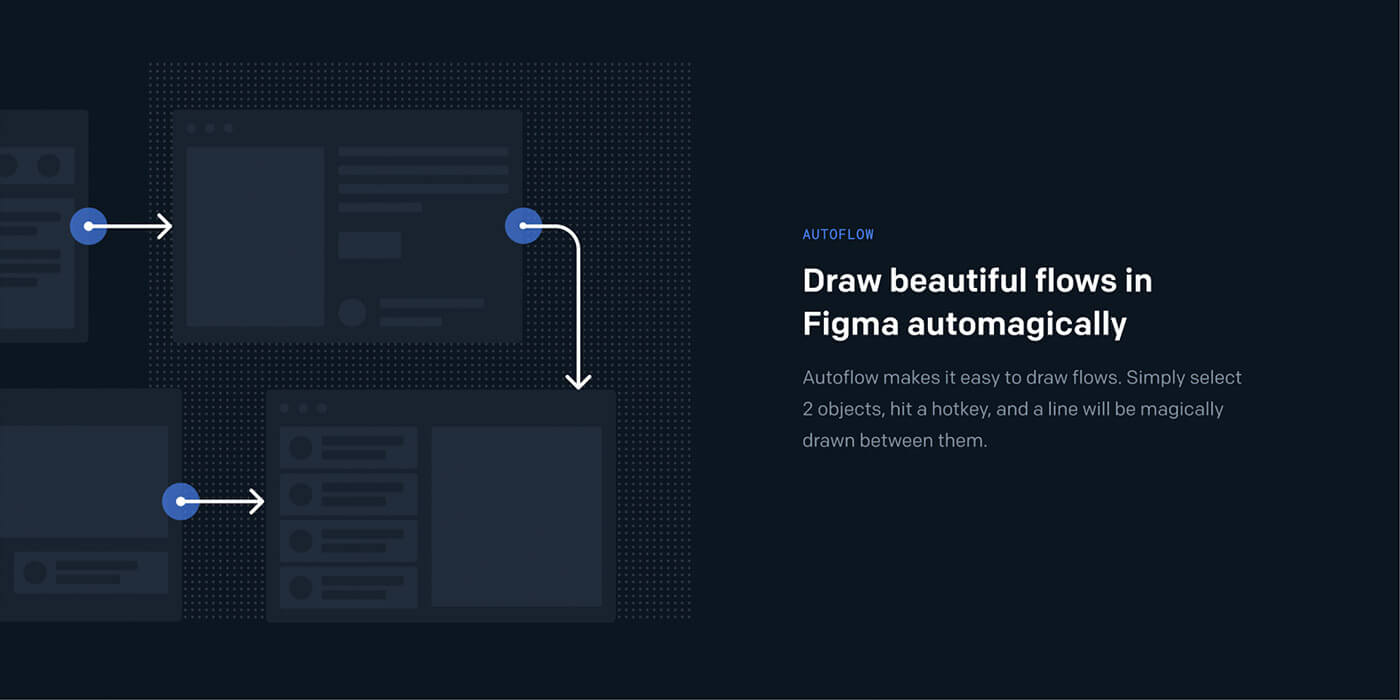
Autoflow

Cuando lo uses no podrás prescindir de él. Con Autoflow podrás crear los user journeys y cualquier tipo de flujo de una forma sencillísima.
Solo tendrás que activar la extensión, seleccionar dos capas y… ¡voilá! flecha hecha!
Descarga Autoflow gratis aquí.
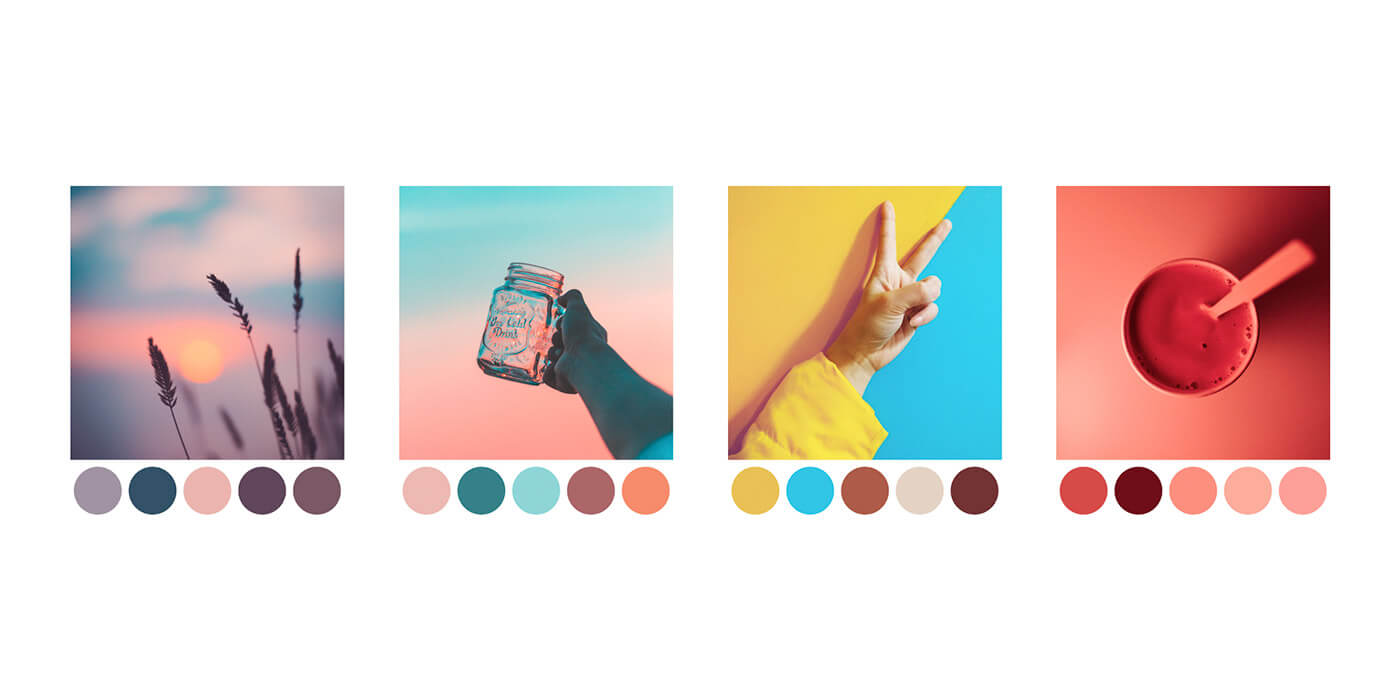
Image Palette

Si estás trabajando en un proyecto que no tiene muy bien definida su UI o marca, con este plugin podrás crear fácilmente una paleta de colores de una fotografía que estés utilizando en el diseño.
Descarga Image Palette gratis aquí.
Random Layout Generator

Esta extensión está aquí única y exclusivamente porque me divierte. Te permite generar retículas (o layouts) aleatorios.
Es ideal si buscas inspiración o simplemente quieres juguetear un ratito con Figma. Estés o no estés en esta fase, te recomiendo que lo pruebes 😉
Descarga Random Layout Generator gratis aquí.
Link to Documentation

Imagínate que estás diseñando un nuevo proceso de diseño, una funcionalidad o un Sistema de Diseño. Seguramente tendrás documentación en otra plataforma, sea Jira, Google Drive o Dropbox.
Con esta extensión podrás enlazarla directamente desde la capa o componente en la que lo necesites. Así no tendrás que ir enviando arriba y abajo enlaces de Figma con otros tres mil enlaces de documentos.
Descarga Link to Documentation gratis aquí.