7 trucos para mejorar tu workflow y ahorrar tiempo con Sketch

En este artículo encontrarás unas cuantas técnicas y trucos que he ido desarrollando con el tiempo para poder ahorrar tiempo con Sketch.
A priori puede parecer una tontería, pero la suma de pequeños lapsos de tiempo te permitirá tener al final unos minutos de más que podrás invertir en otras tareas.
Así que… ¡vamos allá!
Las 7 trucos para ahorrar tiempo en Sketch
#1 Atajos de teclado
Creo que es una de las grandes diferencias entre un diseñador novato y un experto. El primero utiliza la UI del programa, buscando dónde está cada opción en el menú para seleccionarla. El segundo, simplemente presiona las 2 o 3 teclas necesarias y ya lo tiene hecho. Prácticamente al instante.
Por ejemplo, si quiero alinear este icono con el círculo, debo seleccionar ambas capas e ir a buscar dos iconos de 30×30 pixeles que están medio escondidos arriba a la derecha:
Si haces la suma de “ratitos” en los que buscas en el menú una opción, acabarás dándote cuenta de que llegan a sumar unos cuantos minutos.
Obviamente cuando empiezas es complicado, pero por esto existen listas que recopilan los atajos de teclado (shortcuts). Te recomiendo que la imprimas, la dejes a tu lado y te acostumbres a consultarla. Al final te lo aprenderás de memoria 🙂
Pro tip
Con Sketch puedes crearte atajos de teclado personalizados. Si hay alguna acción que utilices mucho y no tenga uno predefinido, mira el siguiente vídeo y configúralo a tu manera.
Para seguir con el ejemplo anterior, quiero crear dos atajos de teclado para Arrange->Align->Horizontally y Arrange->Align->Vertically (es la ruta de menú en Sketch, debes especificarla al crear el atajo), que actualmente no existen por defecto.
Para la alineación horizontal, definiré la combinación Cmd + ç, ya que actualmente no está ocupada en Sketch.
Ten presente que deberás probar dos veces el nuevo atajo, ya que Sketch suele “pillarlo” a la segunda. Cosas de la tecnología.
#2 Ordena tus archivos
Y no, no me refiero al “orden” que puedas tener en tu habitación. Me refiero a orden de verdad.
Nombre del archivo
Si eres freelance o eres el único diseñador del equipo es posible que te valga la primera opción que te propongo.
Si por el contrario, formas parte de un equipo más o menos grande, quizás te interesa más la segunda opción.
Veamos.
[fecha]-[cliente]-[pieza]-[version]
20180505-zara-web-v2.sketch[fecha]-[iniciales diseñador]-[cliente]-[pieza]-[version]
20180505-CB-zara-web-v2.sketch
Tal y como funciona el Finder de Mac OS X, si lo primero que pones en el nombre del archivo es la fecha, siempre los tendrás ordenados cronológicamente. Es mejor que utilices la norma ISO 8601, es decir: año / mes / día.
En la segunda propuesta añado las iniciales del diseñador que ha trabajado en el archivo. Así, si trabajamos colaborativamente, sabremos quién ha tocado qué.
Si quieres rizar el rizo, utiliza las etiquetas de colores de Mac. Con la verde puedes indicar que es el documento final, con el amarillo que es un “work in progress” y con el rojo, que está descartado.
Ordena las páginas
La mejor manera de trabajar bien con Sketch es poner el nombre correcto a las cosas… y esto empieza por las páginas.
Mi setup habitual es este:

En “Nope” añado todas aquellas partes del UI o diseños que han quedado descartados o son pruebas… pero no quiero eliminar del todo “por si acaso” (ya conocemos todos los cambios de opinión de los clientes).
#3 Nombra y ordena bien capas y grupos
Esto es e-sen-cial. Es posible que tú mismo ya te apañes y te entiendas, pero imagínate que, por lo que sea, tiene que tocar el archivo otro diseñador o un desarrollador.
Si ve lo siguiente, seguramente querrá saltar por la ventana:

Hay plugins que te facilitan el trabajo de renombrar, pero… ¿para qué instalarle más cosas a Sketch, si puedes hacerlo bien a la primera?
Sé que cuesta, pero acostúmbrate a renombrar cada capa justo cuando acabas de crearla. ¡Y lo mismo con los grupos!
Pro tip
No hace falta que hagas clic seleccionando capa por capa. Puedes hacer lo siguiente:
- Selecciona una capa del artboard con el cursor
- Teclea Cmd + R
- Cambia el nombre de esa capa, haz clic en Enter
- Teclea Tab para ir a la capa siguiente (o Shift + Tab para ir a la anterior)
Y… si quieres reordenar capas, haz lo siguiente:
- Selecciónala en el artboard
- Teclea Cmd + Option + flecha arriba / abajo en función de dónde quieres irla moviendo
#4 No uses líneas, utiliza rectángulos
Cuando necesites hacer una línea de 1px, no utilices la herramienta de línea (L) y usa el rectángulo (R).
¿Por qué? Es muy sencillo.
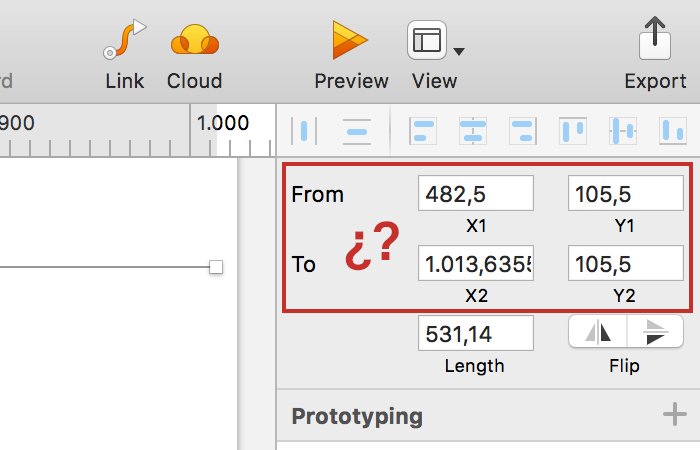
Visualmente el resultado es igual, pero la línea tiene un grave defecto: posiciona la capa entre dos pixeles. Es decir, tienes la línea que en el eje de las X empieza en 482,5.
Este “medio pixel” volverá loco al programador, que no sabrá dónde poner esa línea. En ¿482 o 483?

Puede parecer una tontería, pero si has estado invirtiendo tiempo en una diseñar con retícula y usas una escala concreta -la de 8pt por ejemplo-, en la que todas las proporciones se han calculado al detalle, un “medio pixel” en diferentes sitios te afeará el diseño (y, como te decía, complicará la programación).
#5 Relleno y borde veloz
Cada vez que haces una forma nueva en Sketch, te sale por defecto con el relleno gris claro y el borde gris oscuro…
… y cada vez debes ir al inspector para cambiarlo.
Acelera el proceso tecleando F (quitará o añadirá borde) y B (quitará o añadirá relleno).
Pro tip
Si ves que siempre te iría mejor empezar con un rectángulo blanco sin borde (por poner un ejemplo):
- Crea una forma geométrica que tenga el estilo que quieras
- En el menú, ve a Layer > Style > Set as default Style
- Crea otra forma desde cero, por probar
- ¡Tachán!
#6 Reordena rápido las capas
Seguro que a ti también te ha pasado. Diseñas un elemento la mar de mono y, por el motivo que sea, hay alguna capa que queda por debajo de la que debería.
El workflow habitual sería seleccionarla con el ratón, hacer clic con el botón derecho e ir haciendo clic en Move Forward o Move Backward (que además se cierra cada vez que le das un clic) hasta dar con la posición correcta. O la arrastras dentro del grupo, calculando dónde va.
Hay una forma más sencilla. Únicamente debes seleccionar la capa y teclear lo siguiente:
- Cmd + Alt + flecha arriba la lleva hacia adelante
- Cmd + Alt + flecha abajo la lleva hacia atrás
- Control + Cmd + Alt + flecha arriba por delante de todas
- Control + Cmd + Alt + flecha abajo por detrás de todas
No es un atajo de teclado fácil de recordar, pero una vez te habitúes te ahorrará mucho tiempo.
#7 Domina el zoom
No hay nada peor que trabajar peleándote con el zoom haciendo clic en la lupa de la barra de herramientas, porque nunca encaja donde quieres.
Soluciónalo rápido con estas combinaciones de teclas. Selecciona una capa o artboard y:
- Teclea Cmd + 1 para ver todos los artboards encajados en pantalla
- Cmd + 2 para hacer zoom en la capa que hayas seleccionado
Conclusiones
Utilizar estos trucos no es cuestión de esnobismo, sino que te permitirán ganar velocidad al diseñar. Esto, a la vez, te permitirá poder invertir más tiempo en otras tareas, como tener tiempo para definir detalles, mejorar alguna pantalla, etc.
Como bien sabrás hay muchas trucos más, pero estas 7 que te he explicado te permitirán incrementar tu velocidad de trabajo poco a poco.
Cuando las domines, utiliza la #1 para personalizar Sketch a tus necesidades y modo de trabajar 🙂